কন্টেন্ট
- 01. সেট আপ করুন
- 02. এইচটিএমএল শেষ করুন
- 03. সাস ভেরিয়েবলগুলি এক্সপ্লোর করুন
- 04. বডি স্টাইলিং সামঞ্জস্য করুন
- 05. বিভাগ শিরোনাম শৈলী
- 06. সিটিএগুলি আলাদা করে রাখুন
- 07. ধারক পটভূমি এবং পর্দা সেট করুন
- 08. পটভূমি চিত্র যুক্ত করুন
- 09. রূপান্তরগুলি যুক্ত করুন এবং প্রভাবগুলি হোভার করুন
- 10. জাভাস্ক্রিপ্ট এ সরান
- ১১. একটি ক্লাস যুক্ত করুন এবং সরান
- 12. এটি প্রতিক্রিয়াশীল করুন

আপনার ল্যান্ডিং পৃষ্ঠাটি আপনার ওয়েবসাইটের বিন্যাসে একটি গুরুত্বপূর্ণ উপাদান। এটি আপনার ব্যবসায়ের, বা আপনি যে পণ্যটি বিক্রয় করছেন তা পরিচয় করিয়ে দেওয়ার প্রথম আসল সুযোগ, তাই এর নকশাটি মূল। ল্যান্ডিং পৃষ্ঠাগুলি একক মনোনিবেশিত উদ্দেশ্য সহ ডিজাইন করা হয়েছে যা কল টু অ্যাকশন (সিটিএ) নামে পরিচিত। ক্রিয়াকলাপের জন্য পরিপূর্ণ করতে রঙ এবং চিত্রগুলির ব্যবহার এবং ব্যবহারকারীর অভিজ্ঞতা আবশ্যক।
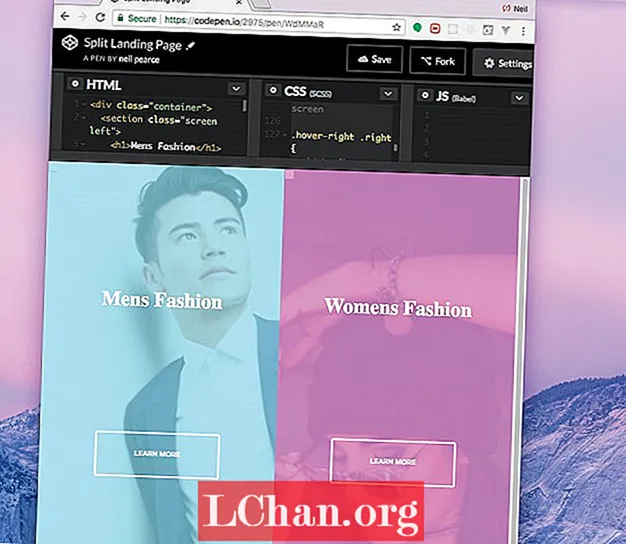
- এই টিউটোরিয়ালটির জন্য কার্যকরী কোডপেন দেখুন
এই টিউটোরিয়ালে, আমরা কীভাবে একটি কাল্পনিক ফ্যাশন ব্র্যান্ডের জন্য আকর্ষক ল্যান্ডিং পৃষ্ঠা তৈরি করতে পারি তার মধ্য দিয়ে চলব। এটি বিশাল চিত্র এবং অ্যানিমেটেড ট্রানজিশন যা হোভারে ঘটে সেগুলি সহ একটি স্প্লিট স্ক্রিন ডিজাইনকে কেন্দ্র করে থাকবে।এই পৃষ্ঠায় দুটি অ্যাকশন বোতামের স্পষ্ট কল থাকবে এবং আমরা এইচটিএমএল, স্টাইলিংয়ের জন্য সাস এবং ভ্যানিলা জাভাস্ক্রিপ্টের স্পর্শ ব্যবহার করব যা ES6 সিনট্যাক্স ব্যবহার করে (আপনার ওয়েব হোস্টিংটি আপনার ওয়েবসাইটের প্রয়োজনের সাথে উপযুক্ত কিনা তা নিশ্চিত হয়ে নিন)। খুব জটিল? কোডের প্রয়োজন ছাড়াই একটি ওয়েবসাইট তৈরি করুন, একটি সাধারণ ওয়েবসাইট নির্মাতাকে চেষ্টা করুন।
01. সেট আপ করুন

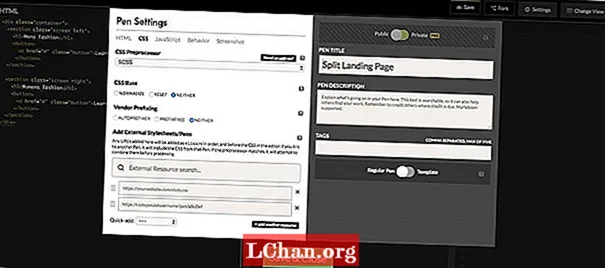
আপনি যদি কোডপেন ব্যবহার করছেন তবে নিশ্চিত হয়ে নিন যে CSS টি পেন সেটিংসে ‘এসসিএসএস’ তে সেট করা আছে set আপনি সেটিংস ট্যাবে ক্লিক করে এই পরিবর্তন করতে পারবেন, ‘সিএসএস’ চয়ন করুন এবং সিএসএস প্রিপ্রসেসরকে এসএসএসএস-এ ড্রপ-ডাউন বিকল্পগুলিতে পরিবর্তন করতে পারেন।
তারপরে আমরা আমাদের এইচটিএমএল যুক্ত করতে শুরু করতে পারেন। আমরা ‘বাম’ নামে একটি বিভাগ এবং একটি ধারক ক্লাসের মধ্যে ‘ডান’ নামে একটি বিভাগ মোড়াতে যাচ্ছি, উভয় বিভাগকেই ‘স্ক্রিন’ শ্রেণি দেওয়া হয়েছে given
বিভাগ> বিভাগ </ বিভাগ> বিভাগ </ বিভাগ> </ div>
02. এইচটিএমএল শেষ করুন

আমাদের এইচটিএমএল চূড়ান্ত করতে, আমরা প্রতিটি বিভাগে একটি ব্যবহার করে একটি শিরোনাম যুক্ত করব এইচ 1 ট্যাগ এর নীচে আমাদের একটি বোতাম যুক্ত করতে হবে, যা অন্য পৃষ্ঠায় লিঙ্ক করবে যদি এটি বাস্তব-বিশ্বের প্রকল্প হয়। আমরা এটি একটি ক্লাস দিতে হবে বোতাম জিনিস সুন্দর এবং সহজ রাখা।
বিভাগ> বিভাগ> এইচ 1> পুরুষদের ফ্যাশন </ h1> বোতাম> একটি href = "#"> আরও শিখুন </ a> / বোতাম </ বিভাগ> বিভাগ> এইচ 1> মহিলা ফ্যাশন </ h1> বোতাম> একটি href = "#"> শিখুন আরও / একটি> / বোতাম> / বিভাগ>
03. সাস ভেরিয়েবলগুলি এক্সপ্লোর করুন
আমরা সকলে যে জিনিসটি পছন্দ করি তা ভেরিয়েবলের ব্যবহার। যদিও নেটিভ সিএসএস ভেরিয়েবলগুলি আরও সমর্থন পাচ্ছে, আমরা সাস ব্যবহার করে জিনিসগুলি নিরাপদ রাখব। আমরা এটিকে আমাদের শীর্ষে রাখব .scss, এবং আপনি যে রং চান তা চয়ন করতে পারেন তবে ব্যবহার করে rgba মান আমাদের আরও নমনীয়তা দেয়।
/ * * চলক * * / $ ধারক-বিজি কলর: # 444; $ বাম-বিজি কালার: আরজিবা (136, 226, 247, 0.7); $ বাম-বোতাম-হোভার: আরজিবা (94, 226, 247, 0.7); $ ডান-বিজি কালার: আরজিবা (227, 140, 219, 0.8); $ ডান-বোতাম-হোভার: rgba (255, 140, 219, 0.7); over হোভার প্রস্থ: 75%; $ ছোট প্রস্থ: 25%; $ অ্যানিমেটস্পিড: 1000 মিমি;
04. বডি স্টাইলিং সামঞ্জস্য করুন
প্রথমত, আমরা সমস্ত ডিফল্ট প্যাডিং এবং শরীরে মার্জিন পরিষ্কার করব এবং তারপরে ফন্ট পরিবারকে ওপেন সানসে সেট করব। এটি কেবলমাত্র বোতামকেই প্রভাবিত করবে, তাই আমরা কী ফন্ট ব্যবহার করি তা খুব বেশি গুরুত্ব দেয় না। তারপরে আমরা প্রস্থ এবং উচ্চতাটি সেট করব 100% এবং এটি নিশ্চিত করুন যে এক্স অক্ষের উপর দিয়ে প্রবাহিত যে কোনও কিছুই লুকিয়ে আছে।
এইচটিএমএল, বডি {প্যাডিং: 0; মার্জিন: 0; হরফ-পরিবার: ‘ওপেন সানস’, সানস-সিরিফ; প্রস্থ: 100%; উচ্চতা: 100%; ওভারফ্লো-এক্স: লুকানো; }
05. বিভাগ শিরোনাম শৈলী
বিভাগের শিরোনামগুলির জন্য একটি Google ফন্ট চয়ন করার সময় - আমরা প্লেফায়ার প্রদর্শনটি বেছে নিয়েছি chosen তারপরে ব্যবহার করছেন অনুবাদ আমরা নিশ্চিত করতে পারি যে বিভাগের শিরোনামগুলি সর্বদা এক্স অক্ষকে কেন্দ্র করে থাকে।
এইচ 1 {হরফ আকার: 5 মিম; রঙ: # fff; অবস্থান: পরম; বাম: 50%; শীর্ষ: 20%; রূপান্তর: অনুবাদ অনুবাদ (-50%); সাদা-স্থান: এখনই; হরফ-পরিবার: ‘প্লেফায়ার ডিসপ্লে’, সেরিফ; }
06. সিটিএগুলি আলাদা করে রাখুন
আমাদের বোতামগুলি অ্যাকশনে আমাদের কল হিসাবে কাজ করবে, সুতরাং এগুলি বড়, সাহসী এবং অবস্থানযুক্ত হওয়া উচিত যেখানে তারা ক্লিক করা সহজ। উভয় বোতামের একটি সাদা সীমানা এবং একটি আকর্ষণীয় স্থানান্তর প্রভাব থাকবে। উভয় বোতামের জন্য ডিফল্ট শৈলীগুলি একই রকম হবে, তবে আমরা তাদের রঙগুলি হোভারে পরিবর্তন করব।
.বাটন {প্রদর্শন: ব্লক; অবস্থান: পরম; বাম: 50%; শীর্ষ: 50%; উচ্চতা: 2.6rem; প্যাডিং শীর্ষ: 1.2 মিম; প্রস্থ: 15 মিম; পাঠ্য-সারিবদ্ধ: কেন্দ্র; সাদা রং; সীমানা: 3px কঠিন # ff; সীমানা ব্যাসার্ধ: 4px; হরফ ওজন: 600; পাঠ্য-রূপান্তর: বড় হাতের অক্ষর; পাঠ্য-সজ্জা: কিছুই নয়; রূপান্তর: অনুবাদ অনুবাদ (-50%); রূপান্তর: সমস্ত .2 এস;
প্রধান বোতামগুলির একটি দুর্দান্ত সাধারণ হোভার ইফেক্ট থাকবে এবং আমরা রঙের জন্য নির্দিষ্ট করা স্যাস ভেরিয়েবলগুলি ব্যবহার করব যা পৃষ্ঠার পটভূমির অনুরূপ রঙ হবে।
.screen.left। বাটন: হোভার {পটভূমি রঙ: $ বাম-বোতাম-হোভার; সীমানা-রঙ: $ বাম-বোতাম-হোভার; sc .স্ক্রিন। ডান। বাটন: হোভার {পটভূমি রঙ: $ ডান-বোতাম-হোভার; সীমানা-রঙ: $ ডান বোতাম-হোভার;
07. ধারক পটভূমি এবং পর্দা সেট করুন

ধারক শ্রেণীটি আমাদের পৃষ্ঠার মোড়ক হিসাবে কাজ করবে এবং আমরা এর অবস্থানটিকে আপেক্ষিকের সাথে সেট করব, কেবলমাত্র আমরা পর্দাগুলি পরম অবস্থানে রাখতে চাই। আমরা ধারকটিকে একটি ডিফল্ট ব্যাকগ্রাউন্ড রঙ দেব, তবে অবশ্যই এটি দেখা যাবে না কারণ আমরা উভয়ই স্ক্রিনের ব্যাকগ্রাউন্ডে বিভিন্ন রঙ সেট করব।
.container {অবস্থান: আপেক্ষিক; প্রস্থ: 100%; উচ্চতা: 100%; পটভূমি: $ ধারক-বিজি কলর; .স্ক্রিন {অবস্থান: পরম; প্রস্থ: 50%; উচ্চতা: 100%; ওভারফ্লো গোপন; }}
08. পটভূমি চিত্র যুক্ত করুন
বাম এবং ডান উভয় বিভাগই একটি চিত্র প্রদর্শন করবে এবং আপনি আনস্প্ল্যাশ, পিক্সাবে বা পেক্সেল (যা আমি এই টিউটোরিয়ালে ব্যবহার করেছি) এর মতো ওয়েবসাইটগুলি থেকে রয়্যালটি-মুক্ত স্টক চিত্রগুলি খুঁজে পেতে পারেন। জিনিসগুলি আরও সহজ করার জন্য, আমি imgbb নামে একটি নিখরচায় ইমেজ হোস্টিং এবং ভাগ করে নেওয়ার পরিষেবা ব্যবহার করেছি যা আমরা আমাদের সিএসএসে লিঙ্ক করতে পারি।
.screen.left {বাম: 0; পটভূমি: url (’https://preview.ibb.co/cpabRm/pexels_photo_450212_1.webp’) কেন্দ্র কেন্দ্র নো-রিপিট; পটভূমি-আকার: কভার; &: পূর্বে {অবস্থান: পরম; সামগ্রী: ""; প্রস্থ: 100%; উচ্চতা: 100%; পটভূমি: $ বাম-বিজি কালার; }}
পৃষ্ঠার ডানদিকে এছাড়াও imgbb ব্যবহার করে একটি পটভূমি চিত্র প্রদর্শিত হবে এবং আমরা পটভূমির রঙটি গোলাপীতে সেট করব। আবার, আমরা পটভূমি আকার সেট আবরণ। এটি আমাদের সম্পূর্ণ উপাদানটি আবরণ করতে দেয় যা আমাদের ক্ষেত্রে এটি .স্ক্রিন ক্লাস
.screen.right {ডান: 0; পটভূমি: url (’https://preview.ibb.co/mToPCR/seth_doyle_82563_1.webp’) কেন্দ্র কেন্দ্র নো-রিপিট; পটভূমি-আকার: কভার; &: পূর্বে {অবস্থান: পরম; সামগ্রী: ""; প্রস্থ: 100%; উচ্চতা: 100%; পটভূমি: $ ডান-বিজিকালর; }}
09. রূপান্তরগুলি যুক্ত করুন এবং প্রভাবগুলি হোভার করুন
উভয় স্ক্রিনে আমাদের হোভার এফেক্টের অ্যানিমেশন গতিটি এমন পরিবর্তন দ্বারা নিয়ন্ত্রিত হবে যা আমাদের ভেরিয়েবলের মান ধরে $ অ্যানিমেটস্পিড, যা 1000 মিমি (এক সেকেন্ড)। তারপরে আমরা অ্যানিমেশনটিকে কিছুটা সহজ করে দিয়ে শেষ করব, যা আমাদের পক্ষে স্বাচ্ছন্দ্যময় অ্যানিমেশন দিতে সহায়তা করবে in
.screen.left, .স্ক্রিন.সাইট, .স্ক্রিন.াইট: পূর্বে, .স্ক্রিন। }
আমরা এখন যা ঘটতে চাই তা হ'ল আপনি যখন বাম স্ক্রিনে ঘুরে দেখবেন তখন জাভাস্ক্রিপ্ট ব্যবহার করে সেই বিভাগে একটি শ্রেণি যুক্ত হবে (যা আমরা পরবর্তী পদক্ষেপে লিখব)। যখন এই শ্রেণিটি যুক্ত করা হবে, তখন সেই স্ক্রিনটি আমরা নির্দিষ্ট করে চলকটির প্রস্থকে প্রসারিত করবে - যা 75% হবে এবং তারপরে ডান দিকটি ছোট প্রস্থের পরিবর্তনশীল (25%) এ সেট হবে।
.হোভার-বাম। বাম {প্রস্থ: over হোভার-প্রস্থ; }হোভার-বাম। ডান {প্রস্থ: $ ছোট-প্রস্থ; overহোভার-বাম। ডান: আগে {z- সূচক: 2; }
এটি ঠিক বাম পাশের মতোই কাজ করে, যেখানে জাভাস্ক্রিপ্ট ব্যবহার করে মাউস হোভারে একটি নতুন ক্লাস যুক্ত হবে এবং ডান স্ক্রিনটি সেই অনুযায়ী প্রসারিত হবে। আমাদের এটিও নিশ্চিত করা দরকার z-index তৈরি 2 সুতরাং সিটিএ বোতামটি আরও বিশিষ্ট হয়।
.হোভার-ডান। ডান {প্রস্থ: over হোভার-প্রস্থ; over .হোভার-ডান। বাম {প্রস্থ: $ ছোট-প্রস্থ; over .হোভার-ডান। বাম: আগে {z-index: 2; }
10. জাভাস্ক্রিপ্ট এ সরান
সিএসএস ক্লাস যুক্ত করতে এবং মুছে ফেলার জন্য আমরা ভ্যানিলা জাভাস্ক্রিপ্টের একটি স্পর্শ ব্যবহার করব এবং আমরা নতুন কিছু ES6 বৈশিষ্ট্যও ব্যবহার করব। আমাদের প্রথমে যা করতে হবে তা হল কিছু ধ্রুবক ভেরিয়েবল ঘোষণা করা declare
কারণ আমরা ব্যবহার করব দলিল একাধিকবার, আমরা একটি ধ্রুবক পরিবর্তনশীল সেট করব ডক এবং দস্তাবেজটিকে এর মধ্যে সংরক্ষণ করুন যাতে আমরা ‘ডকুমেন্ট’ শব্দটি সুন্দর এবং সংক্ষিপ্ত রাখতে পারি।
কনস্ট ডক = ডকুমেন্ট;
এখন আমাদের আরও তিনটি ধ্রুবক সেট করতে হবে যা স্টোর সংরক্ষণ করবে ঠিক আছে, বাম এবং .কন্টেইনার নির্বাচক। আমরা ধ্রুবকগুলি ব্যবহার করার কারণ হ'ল আমরা জানি যে আমরা এর মান পরিবর্তন করতে চাই না, সুতরাং ধ্রুবক ব্যবহার করে বোঝা যায়। এগুলি এখন সেট করে, আমরা এগিয়ে যেতে এবং তাদের সাথে কিছু মাউস ইভেন্ট যুক্ত করতে পারি।
কনস্ট রাইট = ডক.কোয়ারেসিলেক্টর ("। ডান"); const বাম = doc.querySelector ("। বাম"); কনটেইনার কনটেইনার = ডক.কোয়ারেসিলেক্টর ("। ধারক");
ব্যবহার করে বাম আমরা শেষ ধাপে ধ্রুব পরিবর্তনশীল ঘোষণা করেছিলাম, আমরা এখন এটিতে ইভেন্ট শ্রোতা যুক্ত করতে পারি। এই ইভেন্টটি হবে মাউসেন্টার ইভেন্ট এবং কলব্যাক ফাংশনটি ব্যবহার করার পরিবর্তে, আমরা আর একটি ES6 বৈশিষ্ট্য ব্যবহার করব তীর ফাংশন ’(() =>).
// হোভার বাম দিকে অ্যাডেন্টার এলিমেন্টে একটি শ্রেণি যুক্ত করেছে adএডএভেন্টিলেস্টনার ("মাউসেন্টার", () => {ধারারক্লাসলিস্ট.ড্ড ("হোভার-বাম");});
১১. একটি ক্লাস যুক্ত করুন এবং সরান
শেষ পদক্ষেপে, আমাদের ইভেন্ট শ্রোতা একটি যুক্ত করেছেন মাউসেন্টার ইভেন্ট যা মূল ধারক শ্রেণীর লক্ষ্যবস্তু হয় এবং একটি নতুন শ্রেণি যুক্ত হয় বামন বাম বিভাগের উপাদান। এই নামক সংযোজন সহ, এখন আমাদের এটি সরিয়ে ফেলতে হবে যখন আমরা এটিকে ঘুরে দেখি। আমরা এটি ব্যবহার করে করব মাউসলেভ ইভেন্ট এবং .অপসারণ() পদ্ধতি
// হোভার বামে অ্যাড করা ক্লাসটি সরিয়ে ফেলেছে.এডডেন্টেন্টলিস্টনার ("মাউসলেভ", () => {কন্টেইনার.ক্লাসলিস্ট.রেমোভ ("হোভার-বাম");});
এখন অবধি আমরা বাম স্ক্রিনে সবকিছু করেছি। এখন আমরা জাভাস্ক্রিপ্টটি শেষ করব এবং সঠিক বিভাগের উপাদানগুলিতে ক্লাস যুক্ত করব এবং সরিয়ে দেব। আবার আমরা সবকিছু সুন্দর এবং পরিপাটি করে রাখার জন্য এখানে তীর ফাংশন সিনট্যাক্স ব্যবহার করেছি।
right.addEventListener ("মাউসেন্টার", () => {ধারার.ক্লাসলিস্ট.এডিডি ("হোভার-রাইট");}); right.addEventListener ("মাউসলেভ", () => {ধারারক্লাসলিস্ট.রেভ ("হোভার-রাইট");});
12. এটি প্রতিক্রিয়াশীল করুন

কোনও প্রকল্প - সে যত বড় হোক বা ছোট হোক - সেটিকে প্রতিক্রিয়াশীল করা এড়ানো উচিত নয়। সুতরাং, এই পদক্ষেপে আমরা আমাদের সিএসএসে কিছু মিডিয়া ক্যোয়ারী যুক্ত করব এবং এই ছোট প্রকল্পটি মোবাইল ডিভাইসের সাথে যথাসম্ভব সেরা হিসাবে তৈরি করব। এটি কীভাবে কাজ করে তা দেখতে মূল কোডপেনটি পরীক্ষা করে দেখার মতো।
@ মিডিয়া (সর্বাধিক প্রস্থ: 800px) {এইচ 1 {হরফ আকার: 2 মিম; b .বাটন {প্রস্থ: 12 মিম; }
আমরা নিশ্চিত করেছি যে যখন আমাদের পৃষ্ঠার প্রস্থ 800px এ নেমে যাবে তখন ফন্ট এবং বোতামগুলি আকার হ্রাস পাবে। সুতরাং, জিনিসগুলি শেষ করতে আমরা উচ্চতাও লক্ষ্যবস্তু করতে চাই এবং পৃষ্ঠার উচ্চতা 700px এর নিচে নেমে গেলে আমাদের বোতামগুলি পৃষ্ঠাটি নীচে নেমে আসে তা নিশ্চিত করতে চাই।
@ মিডিয়া (সর্বাধিক উচ্চতা: 700px) {। বাটন {শীর্ষ: 70%; }}
আপনার পৃষ্ঠাগুলি সংরক্ষণ করতে চান? এগুলি পিডিএফ হিসাবে রফতানি করুন এবং নিরাপদ ক্লাউড স্টোরেজে সংরক্ষণ করুন।

ওয়েব ডিজাইন ইভেন্ট লন্ডন উত্পন্ন 19-21 সেপ্টেম্বর 2018-এ রিটার্ন, শিল্প-নেতৃস্থানীয় স্পিকারগুলির একটি প্যাকড শিডিয়াল, ওয়ার্কশপের পুরো দিন এবং মূল্যবান নেটওয়ার্কিংয়ের সুযোগগুলি প্রদান করে - এটি মিস করবেন না। এখনই আপনার জেনারেট টিকিট পান.
এই নিবন্ধটি মূলত নেট ম্যাগাজিনে প্রকাশিত হয়েছিল 305 সংখ্যা. এখন সাবস্ক্রাইব করুন.