
কন্টেন্ট
- থিম ফাইল এবং ফোল্ডার
- টেমপ্লেটগুলিতে ইউআরএল ম্যাপিং
- তরল: মূল কথা
- Product.liquid বোঝা
- আউটপুট
- যুক্তি
- ফিল্টার
- এরপর কি?
- আরও সংস্থান এবং অনুপ্রেরণা
গত কয়েক সপ্তাহ ধরে, আমি ভিউপোর্ট ইন্ডাস্ট্রিজ, ইলিয়ট জে স্টকস সংস্থা এবং আমি গত বছর গঠিত সংস্থাটির জন্য শপাইফ থিমটি তৈরি করছি। আমরা বিভিন্ন কারণে শপাইফাই বেছে নিয়েছি:
- এটি আমাদের উভয় ডিজিটাল এবং শারীরিক পণ্য বিক্রয় করতে দেয়
- এটি সম্পূর্ণরূপে হোস্ট করা হয়েছে, যার অর্থ চিন্তার কোনও সার্ভার নেই
- এটি এমন অনেকগুলি পেমেন্ট গেটওয়ে সমর্থন করে যা আমাদের ব্যাংকের সাথে সুন্দরভাবে সংহত করে
- এটি থিম-ভিত্তিক, যার অর্থ আমরা আমাদের বিদ্যমান সাইটের এইচটিএমএল, সিএসএস এবং জাভাস্ক্রিপ্ট সহজেই ব্যবহার করতে পারি
শপাইফাই আপনার স্টোর থেকে আপনার টেম্পলেটগুলিতে ডেটা আউটপুট দিতে তরল নামে একটি টেম্পলেট ইঞ্জিন ব্যবহার করে। তরল সম্ভবত কোনও শপাইফ থিমের এক উপাদান যা আপনি আগে ব্যবহার করেন নি এবং এটি অফপুটটিং হতে পারে। তবে সুসংবাদটি হ'ল এটি শুরু করা এত কঠিন নয়।
আপনি যদি স্মার্ট, ইআরবি বা টুইগ ব্যবহার করেন তবে নিম্নলিখিতগুলি আপনার পরিচিত হবে। যদি তা না হয় তবে চিন্তিত হবেন না: এটি কয়েকটি সাধারণ নিয়ম শেখার বিষয়। আপনি একবার আপনার ওয়েব বিকাশ সরঞ্জামদণ্ডে তরল দক্ষতা যুক্ত করলে, আপনি ক্লায়েন্টদের জন্য থিমগুলি অল্প সময়ের মধ্যে তৈরি করতে সক্ষম হবেন।
থিম ফাইল এবং ফোল্ডার
শপাইফ থিমগুলি বেশ কয়েকটি ফাইল (একটি .liquid এক্সটেনশান সহ HTML ফাইলগুলি, সিএসএস, জেএস, চিত্রগুলি এবং আরও কিছু) এবং ফোল্ডারগুলির চেয়ে বেশি কিছু নয়। থিমগুলি আপনি চাইলেও দেখতে এবং কাজ করতে পারে: সত্যিই কোনও বিধিনিষেধ নেই। এখানে একটি থিমের মূল কাঠামো:
- সম্পদ
- কনফিগার
- লেআউট
- theme.liquid
- স্নিপেটস
- টেম্পলেট
- 404.liquid
- নিবন্ধ
- blog.liquid
- cart.liquid
- সংগ্রহ
- index.liquid
- page.liquid
- product.liquid
- অনুসন্ধান.লিকুইড
এই ফাইলগুলির সাহায্যে আপনি থিমগুলির সর্বাধিক প্রাথমিক তৈরি করতে পারেন। অবশ্যই, আপনি সম্ভবত কিছু সিএসএস, জাভাস্ক্রিপ্ট এবং কয়েকটি চিত্র যুক্ত করতে চান। আপনি এগুলিকে সম্পদ ফোল্ডারে রাখবেন। (এটি লক্ষণীয় যে আপনি বর্তমানে আপনার সম্পদ ফোল্ডারের মধ্যে সাবফোল্ডারগুলিকে অনুমতি দিচ্ছেন না))
থিমগুলি কীভাবে কাজ করে সে সম্পর্কে আরও জানার জন্য এবং কনফিগারেশন এবং স্নিপেট ফোল্ডারগুলি সম্পর্কে জানতে, আমি শপাইফ উইকিতে স্ক্র্যাচ এবং থিম সেটিংস থেকে থিমটি পড়ার পরামর্শ দেব।
বিকল্পভাবে আপনি নিখরচায় অংশীদার প্রোগ্রামে সাইন আপ করতে পারেন, একটি পরীক্ষা শপ তৈরি করতে পারেন এবং আপনার পরীক্ষার দোকানের প্রশাসনিক অঞ্চল থেকে পাওয়া অনেকগুলি বিনামূল্যে থিমগুলির একটিতে পরীক্ষা করতে পারেন - থিমস মেনুতে অবস্থিত থিম সম্পাদকটিতে কেবল যান।
টেমপ্লেটগুলিতে ইউআরএল ম্যাপিং
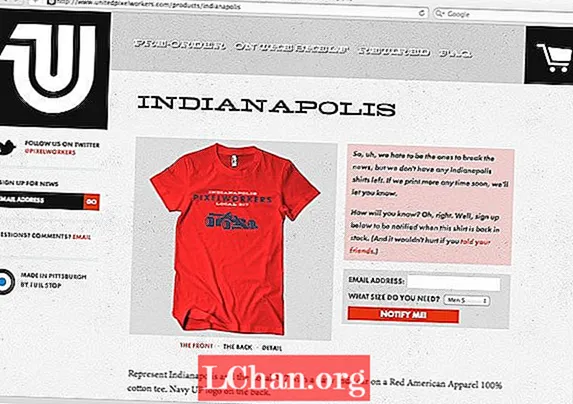
শপাইফ থিমগুলি বর্তমান URL টি নির্দিষ্ট টেম্পলেটে ম্যাপ করে কাজ করে। উদাহরণস্বরূপ, আমরা যদি এমন কোনও পণ্য দেখি যার মধ্যে নিম্নলিখিত URL থাকে ...
http://www.unitedpixelworkers.com/products/indianapolis
... তারপরে শপাইফাই আপনার ব্যবহার করতে জানবে product.liquid টেমপ্লেট. এটি এই কারণেই আপনার টেমপ্লেটগুলির জন্য কেবল উপরে তালিকাভুক্ত ফাইলের নাম ব্যবহার করা উচিত।
বর্তমান ইউআরএল সম্পর্কিত কোন টেম্পলেট প্রদর্শন করতে হবে তা জেনে শপাইফের পাশাপাশি এটি আমাদের জন্য বেশ কয়েকটি নির্দিষ্ট ভেরিয়েবল উপলব্ধ করে। এগুলি 'টেম্পলেট ভেরিয়েবল' হিসাবে পরিচিত এবং আমাদের টেমপ্লেটে ডেটা প্রদর্শন করতে সক্ষম করে।
উদাহরণস্বরূপ আমাদের product.liquid টেমপ্লেটে, আমাদের যথাযথভাবে নাম দেওয়া অ্যাক্সেস রয়েছে পণ্য পরিবর্তনশীল। এর অর্থ আমরা আমাদের টেমপ্লেটে নাম, বিবরণ, দাম এবং আমাদের পণ্যের প্রাপ্যতা আউটপুট করতে পারি। আমরা আমাদের পণ্য সম্পর্কিত ডেটা সহ আমাদের টেমপ্লেটগুলি পপুলেট করতে তরল এবং টেম্পলেট ভেরিয়েবলগুলির সংমিশ্রণটি ব্যবহার করব।
উপলভ্য টেম্পলেট ভেরিয়েবলগুলির সম্পূর্ণ তালিকার জন্য, মার্ক ডানকলে'র শপাইফ চিট শীটটি দেখুন।
তরল: মূল কথা
তরল থিম ডিজাইনার হিসাবে আমাদের জীবনকে আরও সহজ করতে এখানে এসেছে। এটি করার প্রধান উপায়গুলির মধ্যে একটি হ'ল লেআউট ব্যবহার। লেআউটগুলি শিরোনাম, প্রধান নেভিগেশন, পাদচরণ এবং আরও সাধারণ পৃষ্ঠ উপাদান অন্তর্ভুক্ত করার জন্য আদর্শ।
উপরে আমার ফোল্ডার কাঠামোতে, আপনি একটি ফাইল লক্ষ্য করবেন notice theme.liquid লেআউট ফোল্ডারে। আপনি থিম.লিকুইডকে আমাদের মাস্টার টেম্পলেট হিসাবে ভাবতে পারেন। আমাদের অন্যান্য সমস্ত টেম্পলেট, যেমন product.liquid, এই মাস্টার টেম্পলেটটির অভ্যন্তরে রেন্ডার করা হয়। আপনি যদি চান তবে আপনার একাধিক বিন্যাস থাকতে পারে তবে ডিফল্টটিকে সর্বদা থিম.লিকুইড বলা উচিত।
আমি ইউনাইটেড পিক্সেল ওয়ার্কার্সের থিম.লিকুইড ফাইলটি দেখিনি, তবে আপনি এটি কল্পনা করতে পারেন যে নীচে লাল বর্ণিত অঞ্চলগুলির জন্য চিহ্নিত চিহ্ন রয়েছে।

এখানে একটি মৌলিক থিম.প্লিক লেআউটের মতো দেখতে দেখতে এখানে কী:
- ! ডক্টইপিএইচটিএমএল>
- এইচটিএমএল>
- মাথা>
- {{বিষয়বস্তু_পরে_ হেডার}
- শিরোনাম> পৃষ্ঠা শিরোনাম এখানে / শিরোনাম>
- / মাথা>
- শরীর>
- {{বিষয়বস্তু_পরে_প্রবাহ}
- / বডি>
- / এইচটিএমএল>
আপনি ডাবল কোঁকড়া ধনুর্বন্ধনী আবরণ দুটি বাক্যাংশ লক্ষ্য করবেন: {{বিষয়বস্তু_পরে_ হেডার} এবং {{বিষয়বস্তু_পরে_প্রবাহ}। এটি কার্যত আমাদের তরলের প্রথম উদাহরণ।
শপাইফাই প্রায়শই একটি দস্তাবেজের বিভাগ> শিরোনামে নির্দিষ্ট ফাইলগুলি যুক্ত করতে {{Content_for_header} uses ব্যবহার করে: উদাহরণস্বরূপ, ট্র্যাকিং কোড যুক্ত করা। URL {Content_for_layout}} যেখানে আমাদের URL- ম্যাপযুক্ত টেমপ্লেটের সামগ্রী প্রদর্শিত হবে content উদাহরণস্বরূপ, আমরা যদি কোনও পণ্য পৃষ্ঠা দেখছি তবে আমাদের product.liquid ফাইলটি আমাদের লেআউট ফাইলে {{Content_for_layout} replace প্রতিস্থাপন করবে।
Product.liquid বোঝা
এখন যেহেতু আমরা লেআউটগুলির বেসিকগুলি পরিচালনা করেছি, এখন কোনও টেমপ্লেট দেখার সময় এসেছে।দোকানগুলি সমস্ত পণ্য সম্পর্কিত, তাই আসুন দেখে নেওয়া যাক product.liquid.
এখানে একটি product.liquid টেম্পলেট একটি খুব সাধারণ কিন্তু কার্যকর উদাহরণ।
- h2> {{product.title} </ h2>
- {{ পণ্যের বর্ণনা }}
- ।% যদি পণ্য। উপলব্ধ% if
- ফর্ম ক্রিয়া = "/ কার্ট / যোগ" পদ্ধতি = "পোস্ট">
- আইডি = "পণ্য নির্বাচন" নাম = ’আইডি’> নির্বাচন করুন
- প্রোডাক্টে বিভিন্ন রূপের জন্য%।
- বিকল্প মান = "{{ভেরিয়েন্ট.আইডি}}"> {{ভেরিয়েন্ট.টাইটেল}} - {ভেরিয়েন্ট.প্রাইস} / বিকল্প>
- % end%% এর জন্য
- / নির্বাচন>
- ইনপুট প্রকার = "জমা" নাম = "যোগ" মান = "কার্টে যোগ করুন" আইডি = "ক্রয়" />
- / form>
- {%%%
- p> এই পণ্যটি উপলব্ধ নয় </ p>
- {% যদি শেষ %}
কাজের জায়গায় এখানে বেশ কয়েকটি কী তরল ধারণাগুলি রয়েছে। ক্রম তাদের তাকান।
আউটপুট
কোডের প্রথম লাইনে বাক্যাংশ থাকে । {product.title}। যখন রেন্ডার করা হয় তখন এটি পণ্যের শিরোনাম আউটপুট দেয়, যা আপনি এখন জানেন যে ইউআরএল দ্বারা নির্ধারিত হয়। নীচে ইউনাইটেড পিক্সেল ওয়ার্কার্সের উদাহরণে, পণ্যের শিরোনাম কেবল ‘ইন্ডিয়ানাপোলিস’।

তরল ডট সিনট্যাক্স বিন্যাস ব্যবহার করে। এই উদাহরণে, template {product.title} the পণ্য টেম্পলেট পরিবর্তনশীল এবং এর শিরোনাম বৈশিষ্ট্যের সমান} আমরা একইভাবে পণ্য বিবরণ আউটপুট করতে পারি {{ পণ্যের বর্ণনা }}.
এটি তরল পদ হিসাবে হিসাবে পরিচিত আউটপুট। সমস্ত আউটপুট ডাবল কোঁকড়া ধনুর্বন্ধনী দ্বারা চিহ্নিত করা হয়, নীচে: _ _ আপনার_আউটপুট}}।
যুক্তি
কোডের পরবর্তী লাইনে, আপনি একটি কোঁকড়ানো ধনুর্বন্ধনী মধ্যে একটি বিবরণ লক্ষ্য করবেন এবং তার পরে%% হবে: এই ক্ষেত্রে, ।% যদি পণ্য। উপলব্ধ% if। এটি তরল হিসাবে আরেকটি গুরুত্বপূর্ণ ধারণা হিসাবে পরিচিত যুক্তি। আরও নীচে, আপনি else% অন্য%} এবং অবশেষে {% endif%} বিবৃতি লক্ষ্য করবেন।
এই যদি বিবৃতি এক বা একাধিক শর্ত ভিত্তিতে আমাদের টেমপ্লেটটি কী প্রদর্শন করে তা নির্ধারণ করতে আমাদের সক্ষম করে: এক্ষেত্রে আমাদের পণ্য উপলব্ধ কিনা। কার্যকরীভাবে এটি বলছে, “যদি আমাদের পণ্য উপলব্ধ থাকে তবে এ সম্পর্কিত তথ্য প্রদর্শন করুন; অন্যথায় কোনও মেসেজ দেখান যা ব্যবহারকারীকে জানায় যে এটি স্টক শেষ।
তরলতে সমস্ত যুক্তির বিবৃতিগুলি কোঁকড়া ধনুর্বন্ধনী শতাংশের স্বরলিপি ব্যবহার করে, যেমন {% যদি…%}। আপনার বিবৃতি যথাযথভাবে বন্ধ করতে ভুলবেন না, বা আপনি সমস্যার মধ্যে পড়ে যাবেন। উদাহরণ স্বরূপ:
- ।% যদি পণ্য। উপলব্ধ% if
- কার্ট বোতামে এখানে যুক্ত করুন
- {%%%
- পণ্যটি পরবর্তী কখন উপলব্ধ হবে সে সম্পর্কে বার্তা প্রদর্শন করুন
- {% যদি শেষ %}
ফিল্টার
তরল আমাদের আউটপুটকে বিভিন্ন উপায়ে পরিচালনা করতে সক্ষম করে। এর মধ্যে একটি হল ফিল্টার ব্যবহার করা। ফিল্টারটিতে থাকা সামগ্রীটি অন্য প্রান্তটি নির্দিষ্ট উপায়ে পরিবর্তিত হবে।
উপরের product.liquid উদাহরণের দিকে তাকানো, আপনি লক্ষ্য করবেন {টাকা। কোনও বৈকল্পিক কোনও শব্দটির অর্থ একটি পণ্যের বিভিন্নতা বর্ণনা করতে ব্যবহৃত হয়: উদাহরণস্বরূপ, বিভিন্ন রঙ এবং আকার। এখানে আকর্ষণীয় বিষয় হ'ল আমরা দামের আউটপুট পরিবর্তন করতে একটি ফিল্টার ব্যবহার করি - এক্ষেত্রে মানি ফিল্টারটি ব্যবহার করে। এর ফলে দামের সামনের অংশে দোকানের মুদ্রা প্রতীক যুক্ত হবে।
অন্যান্য ফিল্টার অন্তর্ভুক্ত স্ট্রিপ_এইচটিএমএল, যা কোনও প্রদত্ত পাঠ্যের টুকরো থেকে এবং এইচটিএমএল ট্যাগগুলি সরিয়ে ফেলবে ইউকেস, যা এটিকে আপার ক্ষেত্রে রূপান্তর করবে।
আপনি একসাথে ফিল্টারগুলিতে যোগদান করতে পারেন। উদাহরণ স্বরূপ:
- {নিবন্ধ
এই উদাহরণে, আমরা নিবন্ধ টেমপ্লেট ভেরিয়েবলের সামগ্রীর বৈশিষ্ট্যটি নিচ্ছি এবং এটিকে স্ট্রিপ_এইচটিএমএল ফিল্টার এবং অবশেষে কাটা ছাঁকুনির কাছে নিয়ে যাচ্ছি। আপনি লক্ষ্য করবেন যে ছাঁটাই ফিল্টারটি আমাদের চূড়ান্ত আউটপুট কতক্ষণ চাই তা নির্দিষ্ট করতে দেয়: এক্ষেত্রে 20 টি অক্ষর।
ফিল্টারগুলি আমাদের টেমপ্লেটে স্ক্রিপ্ট এবং চিত্রের উপাদান তৈরিতে দ্রুত কাজ করার অনুমতি দেয়। কোনও সম্পর্কিত ওয়েট ট্যাগ সহ কোনও চিত্র আউটপুট করতে এখানে একটি ফিল্টার ব্যবহারের খুব দ্রুত উপায়:
- set সম্পদ_আরল}
আমাদের শপাইফ থিমে এটি ব্যবহারের ফলে নিম্নলিখিত টেমপ্লেটগুলিতে নিম্নলিখিত আইএমজি উপাদান রেন্ডার হবে:
- img src = "/ ফাইলস / শপ / আপনার_শপ_নম্বার / সম্পদ / লোগো .png" Alt = "সাইটের লোগো" />
দ্য asset_url ফিল্টারটি খুব দরকারী কারণ এটি বর্তমান থিমের পুরো পথ ফেরায় সম্পদ ফোল্ডার এই ফিল্টারটি ব্যবহার করে আপনার থিমটি একাধিক দোকান জুড়ে প্রয়োগ করা সম্ভব করে এবং পাথ সম্পর্কে চিন্তিত হতে হবে না।
এরপর কি?
আশা করি, এই কয়েকটি উদাহরণ আপনাকে দেখিয়ে দিয়েছে যে তরলটি তেমন জটিল নয়। অবশ্যই, এটির সাথে আপনি আরও অনেক কিছু করতে পারেন তবে আউটপুট, যুক্তি এবং ফিল্টারগুলি আয়ত্ত করে আপনি শপাইফ থিমটি তৈরি করতে আপনার বেশিরভাগ কী প্রয়োজন তা বোঝার পথে আপনি ভাল।
আরও সংস্থান এবং অনুপ্রেরণা
- দরকারী স্টার্টার শপাইফ টিউটোরিয়াল
- মার্ক ডানকলে'র শপাইফ চিট শিট
- খালি: একটি শপাইফ স্টার্টার থিম
- টিউটোরিয়াল: স্ক্র্যাচ থেকে একটি থিম তৈরি করা
- শপাইফ অংশীদার প্রোগ্রাম
- 40 অনুপ্রেরণামূলক শপাইফ স্টোর


