কন্টেন্ট
- একক এইচটিএমএল ফাইলটিতে একাধিক পৃষ্ঠাগুলি কীভাবে কোড করা যায়
- বর্ণনা
- কীভাবে ডায়লগ বাক্স এবং রূপান্তরগুলি ব্যবহার করবেন
- যে রূপান্তরগুলি ব্যবহার করা যেতে পারে
- বর্ণনা
- কীভাবে বোতাম তৈরি করবেন
- বর্ণনা
- কীভাবে নেভিগেশন বার তৈরি করবেন
- নেভিগেশন বারের জন্য কীভাবে এইচটিএমএল কোড করবেন:
- কীভাবে jQuery মোবাইল দিয়ে সামগ্রী ফর্ম্যাট করবেন
- JQuery মোবাইল ব্যবহার করে এমন ডিফল্ট শৈলী
- বর্ণনা
- কীভাবে এইচটিএমএল উপাদানগুলিতে থিম প্রয়োগ করতে হয়
- থিম প্রয়োগের দুটি উপায়:
- বর্ণনা
- দৃষ্টিকোণ
এটি 15 তম অধ্যায়ের একটি সম্পাদিত অংশ মুরচের HTML5 এবং CSS3 5 জাক রুভালকাবা এবং অ্যান বোয়েহম লিখেছেন।
jQuery মোবাইল একটি ফ্রি, ওপেন সোর্স, ক্রস প্ল্যাটফর্ম, জাভাস্ক্রিপ্ট লাইব্রেরি যা আপনি মোবাইল ওয়েবসাইটগুলি বিকাশের জন্য ব্যবহার করতে পারেন। এই লাইব্রেরি আপনাকে এমন একটি পৃষ্ঠা তৈরি করতে দেয় যা কোনও স্থানীয় মোবাইল অ্যাপ্লিকেশনের পৃষ্ঠাগুলির মতো দেখতে এবং অনুভব করতে পারে।
যদিও jQuery মোবাইল বর্তমানে বিটা পরীক্ষার সংস্করণ হিসাবে উপলব্ধ, এই সংস্করণটি ইতিমধ্যে একটি দুর্দান্ত মোবাইল ওয়েবসাইট বিকাশের জন্য আপনার প্রয়োজনীয় সমস্ত বৈশিষ্ট্য সরবরাহ করে। ফলস্বরূপ, আপনি এখনই এটি ব্যবহার শুরু করতে পারেন। আপনি এই সংস্করণটি ক্রমাগত বাড়ানো আশা করতে পারেন, তাই jQuery মোবাইল কেবল আরও ভাল হবে।
এই নিবন্ধে আপনি একটি মোবাইল ওয়েবসাইটের পৃষ্ঠা তৈরির প্রাথমিক কৌশলগুলি শিখবেন। এর মধ্যে ডায়লগ বাক্স, বোতাম এবং নেভিগেশন বারের ব্যবহার অন্তর্ভুক্ত থাকবে।
একক এইচটিএমএল ফাইলটিতে একাধিক পৃষ্ঠাগুলি কীভাবে কোড করা যায়
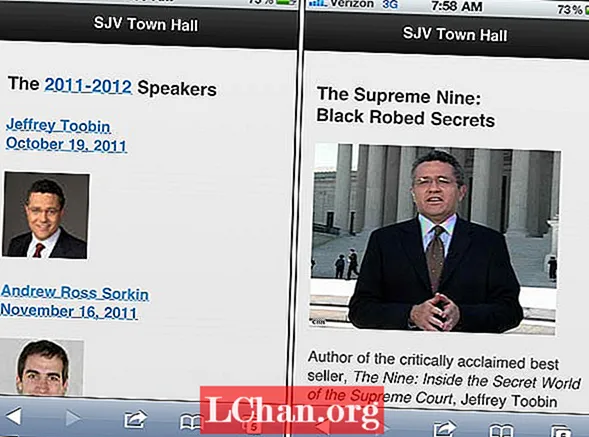
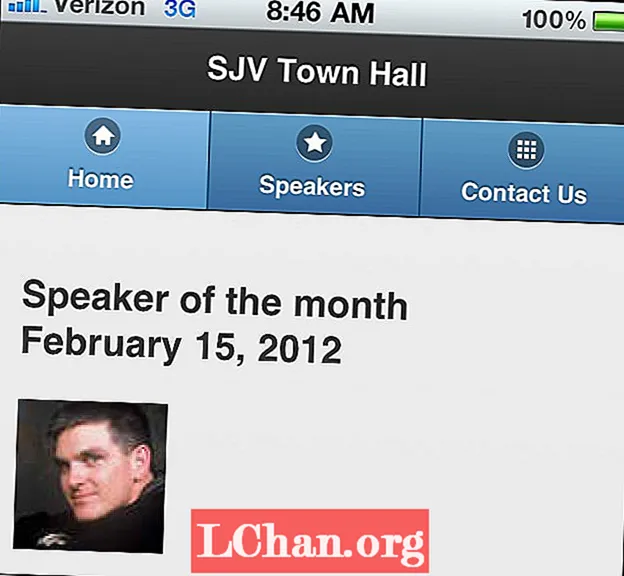
আপনি কোনও স্ক্রিন ওয়েব সাইটের জন্য ওয়েব পৃষ্ঠাগুলি বিকাশের যেভাবে করেছেন তার বিপরীতে, jQuery মোবাইল আপনাকে একক এইচটিএমএল ফাইলে একাধিক পৃষ্ঠা তৈরি করতে দেয়। এটি চিত্র 15-7 দ্বারা চিত্রিত করা হয়। এই পৃষ্ঠাগুলির জন্য এইচটিএমএল সহ আপনি এখানে দুটি সাইটের পৃষ্ঠা দেখতে পাবেন। অবাক করার মতো বিষয় হ'ল উভয় পৃষ্ঠাই একটি একক এইচটিএমএল ফাইলের মধ্যে কোডেড।
প্রতিটি পৃষ্ঠার জন্য, আপনি একটি পৃষ্ঠা উপাদানটিকে "পৃষ্ঠা" দিয়ে ডেটা-রোল অ্যাট্রিবিউটের মান হিসাবে কোড করেন। তারপরে, সেই প্রতিটি ডিভ উপাদানগুলির মধ্যে, আপনি প্রতিটি পৃষ্ঠার শিরোনাম, সামগ্রী এবং পাদচরণের জন্য ডিভ উপাদানগুলি কোড করেন। পরে, এইচটিএমএল ফাইলটি লোড হওয়ার পরে, ফাইলের মূল অংশের প্রথম পৃষ্ঠাটি প্রদর্শিত হয়।
এইচটিএমএল ফাইলের পৃষ্ঠাগুলির মধ্যে লিঙ্ক করার জন্য, আপনি অধ্যায় 7.-এর চিত্রের -11-১১ চিত্রের মতো স্থানধারক ব্যবহার করেন উদাহরণস্বরূপ, উদাহরণস্বরূপ, প্রথম পৃষ্ঠার এ> উপাদানটি যখন ব্যবহারকারী ট্যাপ করে তখন # # টুবিনে যান এই লিঙ্কের জন্য সামগ্রী হিসাবে কোডড করা এইচ 2 বা আইএমজি উপাদান। এটি "টোবিন" দিয়ে ডিভ উপাদানটিকে এর আইডি বৈশিষ্ট্য হিসাবে উল্লেখ করে, যার অর্থ লিঙ্কটি ট্যাপ করা পাঠককে ফাইলের দ্বিতীয় পৃষ্ঠায় নিয়ে যায়।
যদিও এই উদাহরণটি কেবল দুটি পৃষ্ঠা দেখায়, আপনি একক এইচটিএমএল ফাইলের মধ্যে অনেকগুলি পৃষ্ঠা কোড করতে পারেন। তবে মনে রাখবেন যে সমস্ত চিত্রের সাথে তাদের চিত্র, জাভাস্ক্রিপ্ট এবং সিএসএস ফাইলগুলি একক এইচটিএমএল ফাইলের সাথে লোড হয়েছে। ফলস্বরূপ, আপনি যদি একটি ফাইলে খুব বেশি পৃষ্ঠা সঞ্চয় করেন তবে লোডের সময় অতিরিক্ত হয়ে যাবে become যখন এটি হয়, আপনি আপনার পৃষ্ঠাগুলি একাধিক এইচটিএমএল ফাইলে ভাগ করতে পারেন।

একটি HTML ফাইলের শরীরে দুটি পৃষ্ঠার জন্য এইচটিএমএল:
বিভাগের ডেটা-ভূমিকা = "পৃষ্ঠা"> শিরোনামের ডেটা-ভূমিকা = "শিরোনাম"> এইচ 1> এসজেভি টাউন হল </ h1> / শিরোনাম> বিভাগ ডেটা-ভূমিকা = "বিষয়বস্তু"> এইচ 3> 2011-2012 স্পিকার </ h3> একটি href = "# টোবিন"> এইচ 4> জেফ্রি টুবিনব্র> অক্টোবর 19, 2011 / h4> img src = "চিত্র / টোবিন 75.webp" Alt = "জেফরি টুবিন"> / এ>! - স্পিকারের বিশ্রামের এলিমেন্টস - -> / বিভাগ> পাদচরণ তথ্য-ভূমিকা = "পাদলেখ"> এইচ 4> © 2011 / এইচ 4> / পাদদেশ </ div> ডিভ তথ্য-ভূমিকা = "পৃষ্ঠা" আইডি = "টোবিন"> শিরোনামের ডেটা-ভূমিকা = "শিরোনাম"> এইচ 1> এসজেভি টাউন হল </ h1> / শিরোনাম> বিভাগের ডেটা-ভূমিকা = "বিষয়বস্তু"> এইচ 3> সুপ্রীমেন নাইন: বিআর> কালো রবড সিক্রেটস </ h3> img src = "চিত্র / টোবিন_কোর্ট.সিএনএন.জেপিজি" Alt = "জেফরি টুবিন "> পি> সমালোচকদের দ্বারা প্রশংসিত সেরা বিক্রয়কর্তার লেখক, i> দ্য নাইন:! - কপির কন্টিনিউস -> / বিভাগ> ফুটার ডেটা-রোল =" পাদলেখ "> এইচ 4> © 2011 / এইচ 4> / পাদচরণ> / ডিভ>
বর্ণনা
- আপনি যখন jQuery মোবাইল ব্যবহার করেন, আপনাকে প্রতিটি পৃষ্ঠার জন্য পৃথক এইচটিএমএল ফাইল বিকাশ করতে হবে না। পরিবর্তে, একটি একক এইচটিএমএল ফাইলের মূল উপাদানগুলির মধ্যে, আপনি প্রতিটি পৃষ্ঠার জন্য একটি ডিভ উপাদানটি তার পৃষ্ঠার ডেটা-ভূমিকা বৈশিষ্ট্যটি "পৃষ্ঠা" তে সেট করে কোড করেন।
- প্রতিটি ডিভ উপাদানটির জন্য, আপনি আইডি বৈশিষ্ট্যটি একটি স্থানধারক মানতে সেট করে থাকেন যা অন্যান্য পৃষ্ঠাগুলির এ> উপাদানগুলিতে href গুণাবলী দ্বারা অ্যাক্সেস করা যায়।
কীভাবে ডায়লগ বাক্স এবং রূপান্তরগুলি ব্যবহার করবেন
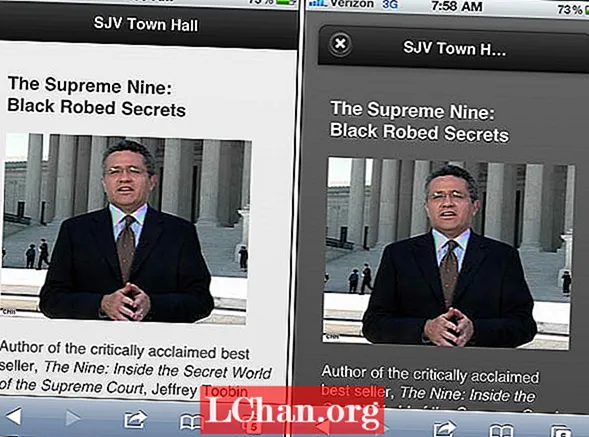
চিত্র 15-8 প্রদর্শন করে যে কীভাবে একটি ডায়ালগ বাক্স তৈরি করতে হবে যা কোনও লিঙ্কটি ট্যাপ করা অবস্থায় খোলে। এটি করার জন্য, আপনি কোনও পৃষ্ঠা যেমন ঠিক তেমন ডায়ালগ বক্স কোড করেন। তবে সেই পৃষ্ঠায় যে অ> উপাদানটি যায় সেটিতে আপনি একটি ডাটা-রিলেটিভ বৈশিষ্ট্যটিকে "ডায়াল-লগ" এর মান হিসাবে কোড করেন।
এই চিত্রের উদাহরণ হিসাবে, jQuery মোবাইল সিএসএস ফাইল একটি ডায়ালগ বাক্সকে একটি সাধারণ ওয়েব পৃষ্ঠার চেয়ে আলাদাভাবে ফর্ম্যাট করে। ডিফল্টরূপে, একটি ডায়ালগ বাক্সে সাদা অগ্রভাগের পাঠ্য সহ একটি অন্ধকার পটভূমি থাকবে এবং শিরোনাম এবং পাদলেখ পৃষ্ঠার প্রস্থকে প্রশস্ত করতে পারবে না। একটি ডায়লগ বাক্সে শিরোনামে একটি "এক্স" থাকবে যা ব্যবহারকারীকে পূর্ববর্তী পৃষ্ঠায় ফিরে আসতে অবশ্যই আলতো চাপতে হবে।
আপনি যখন কোনও পৃষ্ঠা> বা ডায়লগ বাক্সে যায় এমন একটি> উপাদান কোড করেন, আপনি এই চিত্রটিতে টেবিলের সংক্ষিপ্ত আকারে ছয়টি রূপান্তরগুলির একটি নির্দিষ্ট করতে ডেটা-ট্রানজিশন বৈশিষ্ট্যটিও ব্যবহার করতে পারেন। এই প্রতিটি রূপান্তরটি এমন একটি প্রভাব নকল করতে বোঝানো হয় যা আইফোনের মতো একটি মোবাইল ডিভাইস ব্যবহার করে।

যে রূপান্তরগুলি ব্যবহার করা যেতে পারে
| স্লাইড | পরের পৃষ্ঠাটি ডান থেকে বাম দিকে স্লাইড হয়। |
| শেষ ঘন্টা | পরের পৃষ্ঠাটি নীচে থেকে উপরে স্লাইড হয়। |
| নিচে স্লাইড | পরের পৃষ্ঠাটি উপরে থেকে নীচে স্লাইড হয়। |
| পপ | পরের পৃষ্ঠাটি পর্দার মাঝখানে থেকে বিবর্ণ হয়। |
| বিবর্ণ | পরের পৃষ্ঠাটি দৃষ্টিনন্দন হয়ে যায়। |
| উল্টানো | পরের পৃষ্ঠাটি পিছন থেকে সামনের দিকে পিছনে পিছনে খেলতে প্লে কার্ডের মতো সমানভাবে উল্টে ফেলা হবে। এই রূপান্তরটি কোনও ডিভাইসে সমর্থিত নয়। |
এইচটিএমএল যা "পপ" রূপান্তর সহ একটি ডায়ালগ বক্স হিসাবে পৃষ্ঠাটি খুলবে:
a href = "# toobin" ডেটা-রিল = "ডায়ালগ" ডেটা-ট্রানজিশন = "পপ">
এইচটিএমএল যা "বিবর্ণ" রূপান্তরটি সহ পৃষ্ঠাটি খুলবে:
a href = "# toobin" ডেটা-ট্রানজিশন = "বিবর্ণ">
বর্ণনা
- এর জন্য এইচটিএমএল সংলাপ বাক্স যে কোনও পৃষ্ঠাতে কোড কোড করা হয় সেভাবে কোড করা হয়। যাইহোক, পৃষ্ঠার সাথে লিঙ্ক করে এমন একটি> উপাদানটির মান হিসাবে "সংলাপ" এর সাথে ডেটা রিল বৈশিষ্ট্য অন্তর্ভুক্ত রয়েছে। ডায়লগ বাক্সটি বন্ধ করতে, ব্যবহারকারী বাক্সের শিরোনামে এক্সটি ট্যাপ করে।
- কোনও পৃষ্ঠা বা একটি ডায়লগ বাক্সটি কীভাবে খোলা হয়েছে তা নির্দিষ্ট করতে, আপনি উপরের সারণির মানগুলির সাথে ডেটা-ট্রানজিশন বৈশিষ্ট্যটি ব্যবহার করতে পারেন। যদি কোনও ডিভাইস আপনার নির্দিষ্ট করা ট্রানজিশনটিকে সমর্থন না করে তবে বৈশিষ্ট্যটি উপেক্ষা করা হবে।
- একটি ডায়লগ বাক্সের স্টাইলিং jQuery মোবাইল সিএসএস ফাইল দ্বারা সম্পন্ন হয়।
কীভাবে বোতাম তৈরি করবেন
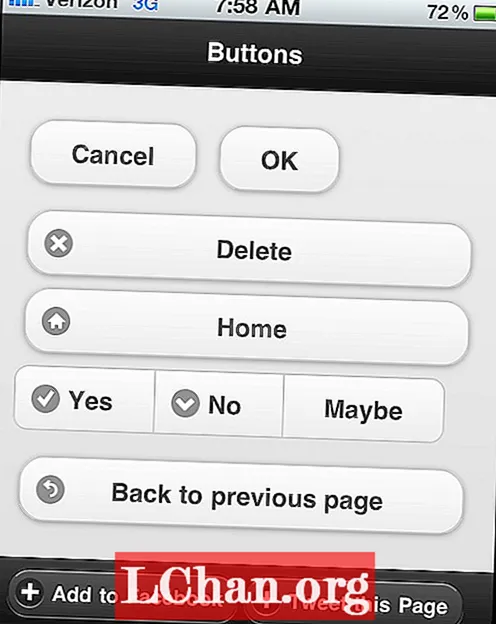
চিত্র 15-9 চিত্রটি দেখায় যে কীভাবে একটি পৃষ্ঠা থেকে অন্য পৃষ্ঠায় নেভিগেট করতে বোতামগুলি ব্যবহার করতে হয়। এটি করার জন্য, আপনি কেবলমাত্র একটি> উপাদানটির জন্য "বোতাম" -এ ডেটা-রোল অ্যাট্রিবিউট সেট করেছেন, এবং jQuery মোবাইল বাকী অংশটি করে।
তবে আপনি বোতামগুলির জন্য আরও কিছু বৈশিষ্ট্যও সেট করতে পারেন। উদাহরণস্বরূপ, আপনি যদি এই চিত্রের প্রথম দুটি বোতামের মতো দুটি বা ততোধিক বোতাম পাশাপাশি উপস্থিত হতে চান তবে আপনি ডাটা-ইনলাইন বৈশিষ্ট্যটিকে "সত্য" হিসাবে সেট করতে পারেন।
আপনি যদি একটি বোতামে jQuery মোবাইল দ্বারা সরবরাহিত 18 টি আইকনগুলির মধ্যে একটি যোগ করতে চান তবে আপনি ডেটা-আইকন বৈশিষ্ট্যটিও কোড করে। উদাহরণস্বরূপ, এই উদাহরণের তৃতীয় বোতামটি "মুছুন" আইকনটি ব্যবহার করে এবং চতুর্থ বোতামটি "হোম" আইকনটি ব্যবহার করে। এই আইকনগুলির সমস্ত আইকনগুলির মতো দেখায় যা আপনি কোনও স্থানীয় মোবাইল অ্যাপ্লিকেশনের মধ্যে দেখতে পাচ্ছেন। ঘটনাচক্রে, এই আইকনগুলি পৃথক ফাইল নয় যা পৃষ্ঠাতে অ্যাক্সেস করতে হবে। পরিবর্তে, এগুলি jQuery মোবাইল লাইব্রেরি সরবরাহ করে।
যদি আপনি এই চিত্রটিতে হ্যাঁ, না, এবং হতে পারে বোতামগুলির মতো অনুভূমিকভাবে দুটি বা ততোধিক বোতামগুলি গোষ্ঠীবদ্ধ করতে চান তবে আপনি একটি> ডিভ উপাদানটির মধ্যে বাটনের জন্য উপাদানগুলিকে কোডিং করতে পারেন যা "নিয়ন্ত্রণ গ্রুপ" এর ডেটা-রোল বৈশিষ্ট্য হিসাবে এবং এর ডেটা-টাইপ বৈশিষ্ট্য হিসাবে "অনুভূমিক"। বা, উলম্বভাবে বোতামগুলি গোষ্ঠীভুক্ত করতে, আপনি ডেটা-টাইপ বৈশিষ্ট্যটিকে "উল্লম্ব" এ পরিবর্তন করতে পারেন।
আপনি যদি একটি বোতামের জন্য "ব্যাক" করতে ডেটা-রিলিজ অ্যাট্রিবিউট এবং পাউন্ড সিম্বেল (#) -এর href অ্যাট্রিবিউট সেট করেন তবে বোতামটি সেই পৃষ্ঠাতে ফিরে আসবে যা তাকে কল করেছে। অন্য কথায়, বোতামটি পিছনের বোতামের মতো কাজ করে। এটি পৃষ্ঠার সামগ্রীর শেষ বোতাম দ্বারা চিত্রিত করা হয়েছে।
শেষ দুটি বোতামটি কীভাবে কোনও পৃষ্ঠার ফুটারে বোতামগুলি প্রদর্শিত হবে তা দেখায়। এখানে, আইকন এবং পাঠ্য একটি কালো পটভূমি বিরুদ্ধে সাদা। এই ক্ষেত্রে, পাদলেখের জন্য শ্রেণীর বৈশিষ্ট্যটি "ইউআই-বার" তে সেট করা আছে, যা জিকুয়ারি মোবাইলকে বলে যে এটি পাদলেখের বিষয়বস্তুর আশেপাশে আরও কিছুটা জায়গা রাখা উচিত। আপনি এটি সম্পর্কে আরও জানবেন চিত্র 15-15 এ।

বিভাগে বোতামগুলির জন্য এইচটিএমএল:
! - ইনলাইন বোতামগুলির জন্য, ডেটা-লাইন বৈশিষ্ট্যটিকে সত্যে সেট করুন -> একটি href = "#" ডেটা-ভূমিকা = "বোতাম" ডেটা-ইনলাইন = "সত্য"> বাতিল করুন / a> একটি href = "#" ডেটা -রোল = "বোতাম" ডেটা-ইনলাইন = "সত্য"> ওকে / এ>! - একটি বোতামে একটি আইকন যুক্ত করতে ডেটা-আইকন বৈশিষ্ট্যটি ব্যবহার করুন -> একটি href = "#" ডেটা-ভূমিকা = "বোতাম "ডেটা-আইকন =" মুছুন "> মুছুন / a> একটি href =" # "ডেটা-ভূমিকা =" বোতাম "ডেটা-আইকন =" হোম "> হোম / এ>! - গ্রুপ বোতামে, সাথে একটি ডিভ উপাদান ব্যবহার করুন যে বৈশিষ্ট্যগুলি অনুসরণ করে -> Div তথ্য-ভূমিকা = "নিয়ন্ত্রণগ্রুপ" ডেটা-টাইপ = "অনুভূমিক"> একটি href = "#" ডেটা-ভূমিকা = "বোতাম" ডেটা-আইকন = "চেক"> হ্যাঁ / এ> একটি href = "#" ডেটা-ভূমিকা = "বোতাম" ডেটা-আইকন = "তীর-ডি"> ন </ a> একটি href = "#" ডেটা-রোল = "বোতাম"> হতে পারে / এ / ডিভিউ>! পিছনে বোতামটি কোড করুন, ডেটা-রিল বৈশিষ্ট্যটি পিছনে সেট করুন -> একটি href = "#" ডেটা-ভূমিকা = "বোতাম" ড্যাট-রিল = "পিছনে" ডেটা-আইকন = "পিছনে"> পূর্ববর্তী পৃষ্ঠায় / এ ফিরে যান >
পাদলেখের বোতামগুলির জন্য এইচটিএমএল:
পাদলেখের ডেটা-ভূমিকা = "পাদলেখ"> একটি href = "http://www.facebook.com" ডেটা-ভূমিকা = "বোতাম" ডেটা-আইকন = "প্লাস"> ফেসবুকে যুক্ত করুন </ a> একটি href = "HTTP: //www.twitter.com "ডেটা-ভূমিকা =" বোতাম "ডেটা-আইকন =" প্লাস "> এই পৃষ্ঠাটি টুইট করুন / a> / পাদচরণ>
বর্ণনা
- কোনও ওয়েব পৃষ্ঠায় একটি বোতাম যুক্ত করতে, আপনি একটি> উপাদানটিকে তার কোড-রোল অ্যাট্রিবিউট দিয়ে "বোতাম" এ সেট করে
কীভাবে নেভিগেশন বার তৈরি করবেন
চিত্র 15-10 দেখায় যে আপনি কীভাবে একটি ওয়েব পৃষ্ঠায় একটি নেভিগেশন বার যুক্ত করতে পারেন। এটি করতে, আপনি একটি ডিভি এলিমেন্টটি কোড করে তার ডেটা-রোলটি "নভবার" এ সেট করেছেন। এই উপাদানটির মধ্যে, আপনি একটি উল উপাদানটি কোড করেন যার মধ্যে লি উপাদান রয়েছে যা নেভিগেশন বারের আইটেমগুলির জন্য a> উপাদান রয়েছে। তবে নোট করুন, তবে আপনি <> উপাদানগুলির জন্য ডেটা-রোল অ্যাট্রিবিউটটি কোড করেন না।
নেভিগেশন বারে আইটেমগুলির রঙ পরিবর্তন করতে, এই উদাহরণের কোডটিতে প্রতিটি আইটেমের জন্য ডেটা-থিম-বি বৈশিষ্ট্য অন্তর্ভুক্ত থাকে। ফলস্বরূপ, jQuery মোবাইল কালো থেকে প্রতিটি আইটেমের পটভূমির রঙ, যা ডিফল্ট, একটি আকর্ষণীয় নীলতে পরিবর্তন করে। তদ্ব্যতীত, এই কোডটি সক্রিয় বোতামটির জন্য শ্রেণীবদ্ধ বৈশিষ্ট্যটিকে "ইউআই-বিটিএন-অ্যাক্টিভ" হিসাবে সেট করে যাতে jQuery মোবাইল সক্রিয় বোতামটির রঙ হালকা নীল করে দেয়। এটি দেখায় যে আপনি jQuery মোবাইল ব্যবহার করেছেন এমন ফর্ম্যাটিংটি কীভাবে পরিবর্তন করতে পারবেন এবং আপনি পরবর্তীটি সম্পর্কে আরও শিখতে পারবেন।

নেভিগেশন বারের জন্য এইচটিএমএল:
শিরোনাম ডেটা-ভূমিকা = "শিরোনাম"> এইচ 1> এসজেভি টাউন হল </ h1> ডিভি ডেটা-ভূমিকা = "নাবার"> </ li> একটি href = "# হোম" ডেটা-আইকন = "হোম" ডেটা-থিম = "বি "> হোম </ a> </ li> li> a href =" # স্পিকার "ডেটা-আইকন =" তারকা "ডেটা-থিম =" বি "> স্পিকারস / এ </ li> লি> একটি href =" # যোগাযোগের ডেটা- আইকন = "গ্রিড" ডেটা-থিম = "বি"> আমাদের সাথে যোগাযোগ করুন </ a> / li> </ul> / div> / শিরোনাম>
নেভিগেশন বারের জন্য কীভাবে এইচটিএমএল কোড করবেন:
- শিরোনাম উপাদানটির মধ্যে একটি ডিভ এলিমেন্ট কোড করুন। তারপরে, ডিভ উপাদানটির জন্য ডেটা-রোল অ্যাট্রিবিউটটি "নভবার" তে সেট করুন।
- দ্বি উপাদানটির মধ্যে একটি উল উপাদান কোড করুন যাতে প্রতিটি লিঙ্কের জন্য একটি লি উপাদান থাকে।
- প্রতিটি লি এলিমেন্টের মধ্যে, লিঙ্কটি যে পৃষ্ঠায় যেতে হবে সেই পৃষ্ঠার জন্য একটি স্থানধারক ব্যবহার করে এমন একটি href অ্যাট্রিবিউটের সাথে একটি> এলিমেন্টটি কোড করুন। তারপরে, আপনার পছন্দের আইকনটিতে ডেটা-আইকন বৈশিষ্ট্যটি সেট করুন।
- নেভিগেশন বারে সক্রিয় আইটেমের জন্য, "ui-btn- সক্রিয়" শ্রেণীর বৈশিষ্ট্যটি সেট করুন।তারপরে, নেভিগেশন বারের অন্যান্য আইটেমের তুলনায় এই আইটেমটির রঙ হালকা হবে।
- নেভিগেশন বারের প্রতিটি আইটেমে jQuery মোবাইল থিম প্রয়োগ করতে আপনার ডেটা-থিম বৈশিষ্ট্যটিও ব্যবহার করা উচিত। অন্যথায়, বারের বোতামগুলি বাকী শিরোনামের মতো একই রঙের হবে। থিম প্রয়োগের বিষয়ে আরও শিখতে চিত্র দেখুন 15-12।
কীভাবে jQuery মোবাইল দিয়ে সামগ্রী ফর্ম্যাট করবেন
আপনি ইতিমধ্যে দেখেছেন, jQuery মোবাইল স্বয়ংক্রিয়ভাবে তার নিজস্ব স্টাইল শীটের উপর ভিত্তি করে কোনও ওয়েব পৃষ্ঠার উপাদানগুলিকে ফর্ম্যাট করে। এখন, আপনি সে সম্পর্কে আরও জানতে পারবেন, পাশাপাশি কীভাবে jQuery মোবাইল ব্যবহার করে সেই ডিফল্ট স্টাইলিংটি কীভাবে সামঞ্জস্য করা যায়।
JQuery মোবাইল ব্যবহার করে এমন ডিফল্ট শৈলী
চিত্র 15-13ে jQuery মোবাইল সাধারণ এইচটিএমএল উপাদানগুলির জন্য ব্যবহার করে এমন ডিফল্ট শৈলীগুলি দেখায়। এর সমস্ত স্টাইলের জন্য, jQuery মোবাইল ব্রাউজারের রেন্ডারিং ইঞ্জিনের উপর নির্ভর করে তাই এর নিজস্ব স্টাইলিং ন্যূনতম। এটি লোডের সময়গুলিকে দ্রুত রাখে এবং অতিরিক্ত পৃষ্ঠায় সিএসএস একটি পৃষ্ঠায় চাপিয়ে দেবে এমন ওভারহেড হ্রাস করে।
আপনি দেখতে পাচ্ছেন, jQuery মোবাইলের স্টাইলিংটি এতটাই কার্যকর যে আপনার নিজস্ব সিএসএস স্টাইল শীট সরবরাহ করে আপনার স্টাইলিংটি পরিবর্তন করার দরকার নেই। উদাহরণস্বরূপ, আনর্ডারড তালিকার আইটেমগুলির মধ্যে ব্যবধান এবং টেবিলের বিন্যাস উভয়ই সেভাবে গ্রহণযোগ্য। এছাড়াও, ধূসর পটভূমিতে কালো ধরণের দেশীয় মোবাইল অ্যাপ্লিকেশনগুলির বিন্যাসের সাথে সামঞ্জস্য রয়েছে।
বর্ণনা
- ডিফল্টরূপে, jQuery মোবাইল স্বয়ংক্রিয়ভাবে কোনও পৃষ্ঠার জন্য এইচটিএমএল উপাদানগুলিতে শৈলী প্রয়োগ করে। এই শৈলীগুলি কেবল আকর্ষণীয় নয়, তবে ব্রাউজারের স্থানীয় শৈলীর নকলও করে।
- ডিফল্টরূপে, jQuery মোবাইল প্রতিটি মোবাইল পৃষ্ঠার বাম, ডান, উপরে এবং নীচে অল্প পরিমাণে প্যাডিং প্রয়োগ করে।
- ডিফল্টরূপে, লিঙ্কগুলি সাধারণ পাঠ্যের চেয়ে কিছুটা বড়। এটি ব্যবহারকারীর পক্ষে লিঙ্কগুলি ট্যাপ করা সহজ করে তোলে।
- ডিফল্টরূপে, লিঙ্কগুলি হরফের সাথে ফন্টের রঙ হিসাবে আন্ডারলাইন করা হয়।
কীভাবে এইচটিএমএল উপাদানগুলিতে থিম প্রয়োগ করতে হয়
কিছু ক্ষেত্রে, আপনি jQuery মোবাইল ব্যবহার করে এমন ডিফল্ট শৈলীগুলি পরিবর্তন করতে চাইবেন। আপনি ইতিমধ্যে 15-10 চিত্রের নেভিগেশন বারে দেখেছেন। ডিফল্ট শৈলীর পরিবর্তন করতে, আপনি jQuery মোবাইল সরবরাহ করে এমন পাঁচটি থিম ব্যবহার করতে পারেন। এগুলি 15-12 চিত্রে সংক্ষিপ্ত করা হয়েছে। এখানে আবার, এই থিমগুলি একটি নেটিভ মোবাইল অ্যাপ্লিকেশনটির উপস্থিতি অনুকরণ করে।
থিম প্রয়োগ করার একটি উপায় হ'ল থিম বর্ণের সাথে ডেটা-থিম বৈশিষ্ট্যটিকে এর মান হিসাবে কোড করা। আপনি এটি 15-10 চিত্রে নেভিগেশন বারে দেখেছেন এবং আপনি এই চিত্রের দ্বিতীয় নেভিগেশন বারের কোডটিতে এটি দেখতে পারেন। এখানে ডেটা-থিম বৈশিষ্ট্যটি নেভিগেশন বারের আইটেমগুলিতে শিরোলেখটিতে থিম "ই" এবং থিম "ডি" প্রয়োগ করে।
থিম প্রয়োগের অন্য উপায়টি হ'ল একটি থিমকে নির্দেশ করে এমন কোনও শ্রেণীর নামের সাথে কোনও উপাদানের জন্য শ্রেণীর বৈশিষ্ট্য সেট করা। এটি টেবিলের পরে প্রথম উদাহরণ দিয়ে চিত্রিত করা হয়েছে। এখানে ক্লাস অ্যাট্রিবিউটটি ডিভ এলিমেন্টে "ইউআই-বার" এবং "ইউআই-বার-বি" ক্লাস উভয়ই প্রয়োগ করতে ব্যবহৃত হয়। ফলস্বরূপ, jQuery মোবাইল প্রথমে একটি ডিফল্ট স্টাইলিং উপাদানটির জন্য একটি বারের জন্য প্রয়োগ করে এবং তারপরে সেই স্টাইলিংটিতে বি থিম প্রয়োগ করে। পরবর্তী পৃষ্ঠাগুলিতে আপনি এই ধরণের স্টাইলিংয়ের অন্যান্য উদাহরণ দেখতে পাবেন।
দয়া করে নোট করুন যে এই চিত্রের টেবিলটি থিম এবং স্বল্প পরিমাণে ব্যবহার করতে বলেছে। কারণ এটি একটি কমলা রঙ ব্যবহার করে যা কোনও আইটেমটি উচ্চারণের জন্য ঠিক কাজ করে তবে বড় পরিমাণে এটি আকর্ষণীয় নয়। এটি এই চিত্রের দ্বিতীয় শিরোলেখ এবং নেভিগেশন বার দ্বারা চিত্রিত করা হয়েছে, যা আপনি রঙিন দেখলে ঝাঁকুনির দিকে ঝোঁকেন।
সাধারণভাবে, ডিফল্ট শৈলী এবং প্রথম তিনটি থিমের সাথে থাকা ভাল, যা সাধারণত একসাথে ভালভাবে কাজ করে। তারপরে, আপনি যখন আপনার আরও কিছু প্রয়োজন বলে মনে করেন তখন থিম এবং ই থিমগুলি নিয়ে পরীক্ষা করতে পারবেন।

দ্বিতীয় শিরোনাম এবং নেভিগেশন বারের জন্য এইচটিএমএল:
শিরোনাম ডেটা-ভূমিকা = "শিরোনাম" ডেটা-থিম = "ই"> এইচ 1> এসজেভি টাউন হল </ h1> ডিভি ডেটা-ভূমিকা = "নাবার"> উল> লি> একটি href = "# হোম" ডেটা-আইকন = "হোম "ডেটা-থিম =" ডি "> হোম / এ </ li> li> a href =" # স্পিকার "ডেটা-আইকন =" তারকা "ডেটা-থিম =" ডি "> স্পিকার / এ / লি / লি> এ href = "# সংবাদ" আইডি = "সংবাদ" ডেটা-আইকন = "গ্রিড" ডেটা-থিম = "ডি"> সংবাদ / এ / লি / </ul> / ডিভিউ / হেডার>
পাঁচটি jQuery মোবাইল থিম:
| ক | সাদা অগ্রভাগ সহ কালো পটভূমি। এটি ডিফল্ট। |
| খ | সাদা অগ্রভাগ সহ নীল পটভূমি। |
| গ | একটি কালো অগ্রভাগ সহ হালকা ধূসর ব্যাকগ্রাউন্ড। পাঠ্য সাহসী প্রদর্শিত হবে। |
| d | কালো অগ্রভাগ সহ গা gray় ধূসর পটভূমি পাঠ্য গা bold়ভাবে উপস্থিত হবে না। |
| e | কালো অগ্রভাগ সহ কমলা ব্যাকগ্রাউন্ড। অ্যাকসেন্টগুলির জন্য ব্যবহার করুন, এবং অল্প পরিমাণে ব্যবহার করুন। |
থিম প্রয়োগের দুটি উপায়:
একটি ডেটা-থিম বৈশিষ্ট্য ব্যবহার করে:
li> a href = "# home" ডেটা-আইকন = "হোম" ডেটা-থিম = "বি"> হোম / এ </ li>
থিমটি নির্দেশ করে এমন শ্রেণি বৈশিষ্ট্য ব্যবহার করে:
বর্ণনা
- JQuery মোবাইলের সাথে অন্তর্ভুক্ত পাঁচটি থিম ব্যবহার করে আপনি এইচটিএমএল উপাদানগুলির জন্য ডিফল্ট শৈলীতে উপযুক্ত সমন্বয় করতে পারেন।
- যদিও আপনি আপনার নিজের সিএসএস স্টাইল শিটটি একটি jQuery মোবাইল অ্যাপ্লিকেশন দিয়ে ব্যবহার করতে পারেন, আপনি যখনই সম্ভব এটি করা এড়ানো উচিত।
দৃষ্টিকোণ
গত কয়েক বছর ধরে মোবাইল ডিভাইসের ব্যবহার নাটকীয়ভাবে বেড়েছে। যে কারণে, এই ডিভাইসগুলি থেকে সহজে ব্যবহারযোগ্য ওয়েব সাইটগুলি ডিজাইন করা ক্রমশ গুরুত্বপূর্ণ হয়ে উঠেছে। যদিও এর অর্থ সাধারণত একটি পৃথক ওয়েব সাইট বিকাশ করা, এটি ইন্টারনেটে আপনার উপস্থিতি বজায় রাখার একটি গুরুত্বপূর্ণ দিক হতে পারে।
ভাগ্যক্রমে, jQuery মোবাইলের আবির্ভাবের সাথে একটি মোবাইল ওয়েব সাইট তৈরির কাজটি অনেক সহজ হয়ে গেছে। শিরোনাম, অনুচ্ছেদ, লিঙ্ক এবং থাম্বনেইল চিত্র ধারণ করে স্থির পৃষ্ঠায় সীমাবদ্ধ নেই মোবাইল ওয়েব পৃষ্ঠাগুলি। JQuery মোবাইল দিয়ে, ওয়েব বিকাশকারীরা এখন বৈশিষ্ট্য সমৃদ্ধ ওয়েব সাইটগুলি তৈরি করতে পারেন যা স্থানীয় মোবাইল অ্যাপ্লিকেশনগুলির মতো দেখায় এবং অনুভব করে।