কন্টেন্ট
- লেআউট
- ক্লিয়ারফিক্স
- বক্স সাইজিং
- বহু কলাম
- গণনা
- স্টাইল
- স্বচ্ছতা
- ফিল্টার
- চিত্র প্রতিস্থাপন
- প্রতিক্রিয়াশীল ভিডিও
- কার্যকারিতা
- সহজেই উপাদান নির্বাচন করা
- নতুন অ্যারে তৈরি করা হচ্ছে
- নথি এবং উইন্ডো অবজেক্টগুলি পরিষ্কার করুন
- এই পছন্দ? এগুলো পড়াে!
এই নিবন্ধটি প্রথম। নেট ম্যাগাজিনের 234 সংখ্যায় প্রকাশিত হয়েছিল - ওয়েব ডিজাইনার এবং বিকাশকারীদের জন্য বিশ্বের সর্বাধিক বিক্রিত ম্যাগাজিন।
এর কৌশলটির মূলত একটি কৌশল হ'ল একটি কাজ সম্পাদন করার একটি উপায় এবং সর্বাগ্রে বিকাশকারী এবং ডিজাইনার হওয়ায় আমাদের অনেক কাজ। এটি বলেছিল, আমরা প্রায়শই ভুলে যাই যে এই ল্যান্ডস্কেপটি কতটা পরিবর্তিত হয়েছে। ২০০২ থেকে ২০১০ সাল পর্যন্ত আমাদের সম্প্রদায়টি কোড এবং সংস্থান ফোলাতে পচা ছিল, কার্য সম্পাদন এবং রক্ষণাবেক্ষণকে বাধা দেয়। এটি থেকে উত্তরণের জন্য, আমরা 'কৌশল' ডাব করেছি এমন একাধিক টিপস, কৌশল এবং হ্যাক তৈরি করেছি। আমরা এখনও সবচেয়ে কার্যকরী পদ্ধতিতে নয়, কাজগুলি সম্পাদন করে যাচ্ছিলাম।
একটি 360 করছেন, বিগত কয়েক বছরগুলি আরও উন্নত মানের এবং মান বাস্তবায়নের জীবনযাত্রাকে দেখেছিল যা আমাদের সম্প্রদায় হিসাবে আরও নতুন এবং আরও উন্নত 'কৌশল' বিকাশে সক্ষম করে তুলেছে। এই নতুন ল্যান্ডস্কেপটিই 'আধুনিক ওয়েব' হিসাবে বিবেচিত।
‘ওয়েব ২.০’ যেমন স্থির ও বিভ্রান্তিকর হয়ে উঠল, তেমনি ‘আধুনিক ওয়েব ’ও হয়ে উঠবে। অস্ত্রোপচার. এটি বলেছিল, আপাতত, আমরা শব্দটি এতক্ষণ ব্যবহার করতে এবং অপব্যবহার করতে পারি যতক্ষণ না এটি প্রতিনিধিত্ব করে তার সম্পর্কে সাধারণ ধারণা রয়েছে।
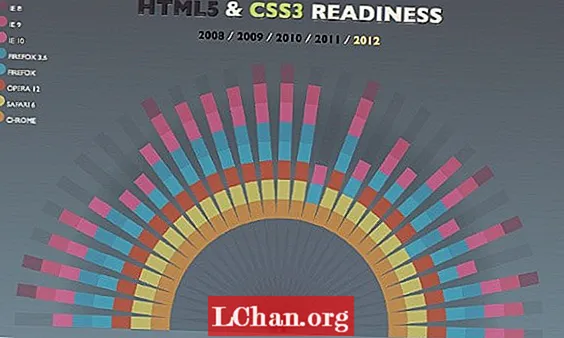
২০১০ সালে এইচটিএমএল 5 স্পেসিফিকেশনটি অবতরণ করেছে, একেবারে নতুন, আধা-মানক ওয়েব পরিবেশ সরবরাহ করে। অপেরা, ফায়ারফক্স, ক্রোম এবং সাফারি এর মতো ব্রাউজারগুলি এই নতুন তরঙ্গকে আলিঙ্গন করেছে এবং তাদের ডেভ দলগুলি মান বাস্তবায়ন এবং এপিআই অনুসন্ধানের নতুন সীমাতে ঠেলে দিয়েছে। এই ব্রাউজারগুলি কীভাবে 'চালিত' সে সম্পর্কে আপনাকে ধারণা দিতে, এইচটিএমএল 5 সমর্থন পরিবর্তনের ভিজ্যুয়ালাইজেশন দেখুন www.html5readiness.com।
ইন্টারনেট এক্সপ্লোরারে সহায়তার অভাব নিয়ে উদ্বিগ্ন হবেন না। আমরা গুগল ক্রোম ফ্রেমের জন্য এই ধন্যবাদকে মোকাবেলা করতে পারি। গুগল এটি ২০১০ সালে প্রবর্তন করার পরে এটি ইন্টারনেট এক্সপ্লোরারের জন্য সর্বদা সহায়তা ব্যবস্থায় পরিণত হয়েছে। আইই এর সমস্ত সংস্করণ ক্রোম ফ্রেমের সাহায্যে লক্ষ্যবস্তু করা যেতে পারে, যা নতুন ব্যবহারকারীকে একটি প্লাগইন ডাউনলোড করতে অনুরোধ করে যা অপ্রচলিত ওয়েবসাইটগুলিকে আইএম এর অভ্যন্তরে ক্রোমের হালকা ওজনের সংস্করণ সহ রেন্ডার করে। ক্রোম ফ্রেম বাস্তবায়নের জন্য আমরা আমাদের সাইটের প্রধান> ট্যাগের মধ্যে নিম্নলিখিত মেটা> ট্যাগ যুক্ত করি।
মেটা এইচটিসি-সমমান = "এক্স-ইউএ-সামঞ্জস্যপূর্ণ" সামগ্রী = "ক্রোম = 1" />
এখান থেকে আমরা IE ব্যবহারকারীদের জাভাস্ক্রিপ্ট ব্যবহার করে ইতোমধ্যে ইনস্টল করা না থাকলে প্লাগ-ইন ডাউনলোড করতে অনুরোধ করতে পারি:
স্ক্রিপ্ট টাইপ = "পাঠ্য / জাভাস্ক্রিপ্ট" src = "http: // আজ্যাক্স।
googleapis.com/ajax/libs/chrome-frame/1/CFInstall।
min.js "> / স্ক্রিপ্ট>
স্ক্রিপ্ট>
উইন্ডো.অনলোড = ফাংশন () {
CFInstall.check ({
মোড: "ওভারলে",
গন্তব্য: "http://www.yourdomain.com"
});
};
/ স্ক্রিপ্ট>
গন্তব্যটি প্লাগ-ইন ইনস্টল করার পরে ব্যবহারকারীকে একটি নির্দিষ্ট লিঙ্কে প্রেরণে সেট করা যেতে পারে। সাবধানতার একটি শব্দ: যদিও ক্রোম ফ্রেম আমাদের সত্যিকারের আধুনিক ব্রাউজারগুলির জন্য কঠোরভাবে বিকাশ করার একটি পদ্ধতি দেয়, তবে আমাদের অবশ্যই ভুলে যাবেন না যে ব্যবহারকারী যদি না চান তবে প্লাগ-ইন ডাউনলোড না করার বিকল্প রয়েছে। যদি তা না হয় এবং আপনার যদি আই এর এক বা অন্য বিভিন্ন সংস্করণের জন্য সমর্থন সরবরাহ করতে হয় তবে আপনার অভিজ্ঞতা, ক্রস ব্রাউজার সহ আপনি কী সরবরাহ করতে পারবেন এবং কী সরবরাহ করতে পারবেন না তা খুঁজে পেতে আপনাকে আরও কিছুটা সময় ব্যয় করতে হবে.
এই কোডটি আধুনিক ওয়েব স্ট্যাকের উপর বিকাশ করার জন্য যথেষ্ট বেশি স্তরের প্লেয়িং ফিল্ড সরবরাহ করে আমরা স্বাচ্ছন্দ্যে আমাদের মন নিয়ে এগিয়ে যেতে পারি। আপনি মনে করতে পারেন যে আপনার সাইটটি ডান ক্রস ব্রাউজারে কাঠামোগত পেতে অনেকগুলি ব্রাউজার-নির্দিষ্ট হ্যাক তৈরি করতে হবে, আপনার কাটা চিত্রগুলির সাথে ব্যবহার করার জন্য অগণিত সংখ্যা খালি উপাদান তৈরি করতে হবে, বা পেতে অতিরিক্ত মাত্রায় ভার্বোস বা অপ্রয়োজনীয় জাভাস্ক্রিপ্ট কোড লিখতে হবে কাজের সহজ কার্যকারিতা। এই সমস্ত বেদনা, এক অর্থে, আমরা আজ একই সমস্যায় ভুগছি। লেআউট, শৈলী এবং কার্যকারিতা লড়াই করার জন্য আমরা আরও নিয়ন্ত্রণ এবং উন্নত সরঞ্জামের জন্য লড়াই করছি তবে পরিপক্ক।

লেআউট
ক্লিয়ারফিক্স
ভাসমান একটি উপাদানটি সিএসএস ২.১ এ আবার চালু হয়েছিল তবে আমরা আশা করি যে সম্পূর্ণ সমাধান হতে পারে তা কখনও তেমন পরিণত হয় নি। সবচেয়ে বড় সমস্যাগুলির মধ্যে একটি হ'ল সন্তানের উপাদান ভাসা অবস্থায় পিতামাতার উপাদানগুলির মাত্রা বজায় রাখা। এটির সমাধানের জন্য ক্লিয়ারফিক্স কৌশল তৈরি করা হয়েছিল।
নিম্নলিখিত এইচটিএমএল নিন:
ডিভ>
ডিভ> ... / ডিভো>
ডিভ> ... / ডিভো>
/ div>
এই কৌশলটি নিকোলাস গ্যালাগার লিখেছেন:
.কলারফিক্স: আগে,
.কলারফিক্স: after পরে
সামগ্রী: "";
প্রদর্শন: টেবিল;
}
.কলারফিক্স: after পরে
স্পষ্ট উভয়;
}
.কলারফিক্স {
* জুম: 1;
}
আপনি যদি আপনার প্রকল্পগুলি বন্ধ করতে HTML5Boilerplate ব্যবহার করেন তবে আপনার কাছে ইতিমধ্যে ক্লিয়ারফিক্স প্রযুক্তির এই সংস্করণটি বেকড হবে।
বক্স সাইজিং
বছরের পর বছর ধরে বিকাশকারীরা বিতর্ক করেছেন যে কোন বক্স মডেল প্রয়োগ আরও বেশি অর্থবোধ করেছে। কুইর্কস বনাম স্ট্যান্ডার্ড মোডের প্রকৃত অর্থ ছিল: 'সীমানা এবং প্যাডিং প্রয়োগ করা হয় বা হয় না, সেট হওয়ার পরে কোনও উপাদানের মাত্রা পরিবর্তন করা উচিত'।
এটি এখন ব্যাপকভাবে সম্মত হয়েছে যে এটি কোনও উপাদানগুলির মধ্যে উপলব্ধ স্থান থেকে সীমানা এবং প্যাডিংয়ের পক্ষে আরও তাত্পর্য বোধ করে এবং উপাদানটির প্রস্থ বা উচ্চতা যুক্ত না করে। বক্স-সাইজিংয়ের ব্যাপক প্রয়োগের সাথে বিতর্কটিকে অপ্রাসঙ্গিক করা হয়েছে। ব্রাউজারটি এর বিপরীতে পরিবর্তে আপনার কাছ থেকে এর ইঙ্গিত নেবে।
ক্রিস কইয়ার এবং পল আইরিশ দ্বারা জনপ্রিয়, একটি সর্ব-পরিবেষ্টন কৌশল নিম্নলিখিত সঙ্গে প্রয়োগ করা যেতে পারে:
* {
-ওয়েবকিট-বক্স-সাইজিং: বর্ডার-বক্স;
-মোজ-বাক্স-সাইজিং: বর্ডার-বক্স;
বক্স-সাইজিং: বর্ডার-বক্স;
}
সম্ভাব্য পারফরম্যান্স হিটগুলির কারণে সিএসএসে * নির্বাচক ব্যবহার করে বিতর্ক হয়েছে। আপনি যদি আপনার ওয়েবসাইট / অ্যাপ্লিকেশনটির অন্য সমস্ত দিকগুলিকে হাইপার-অপ্টিমাইজ না করে থাকেন তবে এই ধরণের দাবিগুলি নিষ্প্রভ। সীমানা-বাক্স ব্যবহারের ফলে ব্রাউজারটি উপলব্ধ স্থান সেটটির ভিতরে প্যাডিং এবং সীমানা যুক্ত করবে। ‘স্ট্যান্ডার্ডস মোড’ কন্টেন্ট-বক্সে বক্স-সাইজিং সেট করে ব্যবহার করা যেতে পারে।
বহু কলাম
ওয়েব লিখিত ফর্ম এবং টাইপ দ্বারা ব্যাপকভাবে অনুপ্রাণিত হয়েছিল। দুর্ভাগ্যক্রমে, আমরা চঞ্চল পর্যায়ে আটকে গেলাম। এর মধ্যে কয়েকটি বিষয় দীর্ঘ প্রতীক্ষিত পেজড-মিডিয়া এবং সিএসএস অঞ্চলগুলির স্পেসিফিকেশন সহ শীর্ষে চলেছে। এটি বলেছিল, ব্রাউজারগুলি সিএসএস মাল্টি-কলামগুলি প্রয়োগ করতে শুরু করার সময় আরও ম্যাগাজিনের মতো লেআউটগুলির দিকে প্রথম পদক্ষেপগুলি নেওয়া হয়েছিল। এই প্রভাবটি তৈরি করার কোডটি বরং সহজবোধ্য:
পি
-ওয়েবকিট-কলাম-গণনা: 2;
-মুজ-কলাম-গণনা: 2;
কলাম-গণনা: 2;
}
আপনি সিএসএস 3 মাল্টি-কলামের স্পেসিফিকেশন, সেইসাথে একটি জাভাস্ক্রিপ্ট ফ্যালব্যাক যা আপনি কোনও তালিকা ছাড়াই যে কোনও ব্রাউজারের জন্য সমর্থন ছাড়াই ব্যবহার করতে পারেন, এ তালিকা অ্যাডের ব্লগ থেকে আরও শিখতে পারেন।
গণনা
মাত্রা গণনা করা শক্ত হতে পারে। পুরানো দিনগুলিতে, আমাদের কাছে কোনও ধরণের ইউনিট গণনা করার কোনও উপায় ছিল না, মিশ্র ইউনিটের গণনাগুলি ছেড়ে দেওয়া যাক। এই সব ক্যালক ধন্যবাদ ধন্যবাদ। প্যাডেড এফেক্ট তৈরি করা যা প্রাথমিক উপাদানগুলির প্রস্থকে প্রভাবিত করে না বা বক্স-সাইজিংয়ের মতো কিছু ব্যবহার করে: সীমান্ত-বাক্স; অতিরিক্ত সাম্প্রতিক উপাদান যুক্ত করে সাম্প্রতিক অবধি কেবল সম্ভব ছিল।
.প্যাডড {
মার্জিন: 0 অটো;
অবস্থান: আপেক্ষিক;
প্রস্থ:-ওয়েবেকিট-ক্যালক (100% - (20px * 2));
প্রস্থ: -মুজ-ক্যালক (100% - (20px * 2));
প্রস্থ: ক্যালক (100% - (20px * 2));
}
ক্যালক () .প্যাডডের পিতামাতার প্রস্থ এবং মাইনাস একটি সংজ্ঞায়িত 20px প্যাডিংয়ের উপর ভিত্তি করে যথাযথ প্রস্থের গণনার যত্ন নেয়। আমি আমার উপাদানটির উভয় পক্ষের জন্য এটি 2 দ্বারা গুণিত করেছি, তুলনামূলক অবস্থান এবং বাম এবং ডান মার্জিন অটো ব্যবহার করে উপাদানটিকে কেন্দ্র করে।

স্টাইল
স্বচ্ছতা
সিএসএসে আমাদের যে ধরণের সরঞ্জাম আমাদের কাছে পাওয়া যায় তার উপর একটি উপাদানটির সঠিক শৈলী পাওয়া সর্বদা নির্ভরশীল। স্বচ্ছতা হ'ল 2000 এর দশকের গোড়ার দিকে আপনি যে প্রথম সমর্থন রূপের মধ্যে চলে যাবেন এটি অন্যতম।
এইচটিএমএল 5 এর আবির্ভাব এবং আরও বেশি কেন্দ্রীভূত মান প্রচেষ্টার সাথে, ব্রাউজারগুলিতে অস্বচ্ছ সম্পত্তিটির একটি মানক প্রয়োগ রয়েছে এবং নতুন রঙের মডিউল স্পেসিফিকেশন অনুযায়ী আলফা চ্যানেল সমর্থনটি উন্মোচিত করেছে। এর মধ্যে আরজিবিএ এবং এইচএসএলএ নির্দেশিকা অন্তর্ভুক্ত রয়েছে।
একটি
রঙ: rgba (0,255,0,0.5);
পটভূমি: rgba (0,0,255,0.05);
সীমানা: rgba (255,0,0,0.5);
}
আপনি যেখানেই HEX মান খুঁজে পাবেন সেখানে আপনি আরজিবিএ বা এইচএসএলএ রঙ ব্যবহার করতে পারেন। সংজ্ঞায়িত নামগুলির সাথে মজাদার রঙগুলির বর্ধিত তালিকা রয়েছে যা আপনি নির্দিষ্টকরণে ডানদিকে দেখতে পারেন। আপনি যখন উপাদানগুলির মধ্যে একটি গতিশীল মিশ্রণ তৈরি করতে চান তখন এগুলি কার্যকর হয়।
ফিল্টার
সিএসএস ফিল্টারগুলি অত্যন্ত উত্তেজনাপূর্ণ। তৃতীয় পক্ষের প্লাগ-ইনগুলির প্রয়োজন ছাড়াই কোনও পৃষ্ঠায় উপাদানগুলির চেহারা এবং অনুভূতি পরিবর্তনশীল করার ক্ষমতাটি আশ্চর্যজনক, এবং ফটোশপে আপনার ব্যয় করা সময়কে ব্যাপকভাবে হ্রাস করতে সহায়তা করবে।
img src = "બજાર.webp">
img
-উইবকিট-ফিল্টার: গ্রেস্কেল (100%);
}
সিএসএস ফিল্টারগুলি কেবলমাত্র ওয়েবকিট ব্রাউজারগুলিতে সমর্থিত তাই তাদের ব্যবহারটি অ্যাডিটিভ প্রকৃতির হওয়া উচিত, নির্ভরশীল নয়। এখানে আরও পড়ুন।

চিত্র প্রতিস্থাপন
চিত্রগুলির সাথে পাঠ্যটি প্রতিস্থাপন করা দীর্ঘ সময় ধরে রয়েছে। দুর্ভাগ্যক্রমে, সাম্প্রতিকতম এবং সর্বাধিক পরিশীলিত চিত্র প্রতিস্থাপনের কৌশলগুলির মধ্যে এখনও অ্যাক্সেসযোগ্যতা অনুসারে অভাবগুলি রয়েছে। তবে দু'জন সম্প্রতি প্রকাশ্যে এসেছেন যা অত্যন্ত চতুর, এবং তাদের নিজস্ব অধিকারে অনন্য। প্রথমটি লিখেছিলেন স্কট কেলম্যান:
এইচ 1 শ্রেণি = 'গোপন পাঠ্য'> আমার ওয়েবসাইটের লোগো </ h1>
লুকোচুরি {
পাঠ্য-ইনডেন্ট: 100%;
সাদা-স্থান: এখনই;
ওভারফ্লো গোপন;
}
দ্বিতীয়টি লিখেছেন নিকোলাস গালাগার:
লুকোচুরি {
হরফ: 0/0 এ;
পাঠ্য-ছায়া: কিছুই নয়;
রঙ: স্বচ্ছ;
}

প্রতিক্রিয়াশীল ভিডিও
একটি প্রতিক্রিয়াশীল পরিবেশে মিডিয়াকে সঠিকভাবে স্কেল করা চ্যালেঞ্জিং হতে পারে। অভিযোজিত ডিজাইনের প্রতি শ্রদ্ধাশীল আরও বেশি সংখ্যক ওয়েবসাইটের সাথে এটি উপাদানগুলির মাত্রা এবং দিক অনুপাত সঠিকভাবে পরিচালনা করা অপরিহার্য।
তৃতীয় পক্ষের পরিষেবাগুলি যেভাবে বিষয়বস্তু পরিবেশন করে সে কারণে এম্বেড করা ভিডিও র্যাংগল করা সবচেয়ে চ্যালেঞ্জী মিডিয়া ধরণের একটি। একটি সাধারণ ইউটিউব এম্বেড এর মতো দেখতে লাগে:
iframe প্রস্থ = "640" উচ্চতা = "390" src = "http: // www.youtube.com / এম্বেড / oHg5SJYRHA0" ফ্রেমবোর্ডার = "0" অনুমতিফুলস্ক্রিন = ""> / iframe>
ইফ্রাম উপাদানটিতে একটি ফ্ল্যাশ অবজেক্ট বা এম্বেড উপাদান থাকে। Iframe {সর্বোচ্চ প্রস্থের মতো কিছু ব্যবহার করা: 100%; work কাজ করবে না কারণ প্রস্থ পরিবর্তন হলে নেস্টেড উপাদানগুলি সঠিকভাবে আকার পরিবর্তন করে না। সুতরাং, আমাদের কিছু কৌতুক করতে হবে।
ডিভ>
iframe প্রস্থ = "640" উচ্চতা = "390" src = "http://www.youtube.com / এম্বেড / oHg5SJYRHA0" ফ্রেমবোর্ডার = "0" অনুমতিফুলস্ক্রিন = ""> / iframe>
/ div>
অন্য উপাদানটিতে iframe মোড়ানো আমাদের নিয়ন্ত্রণে দেবে যাতে আমাদের ভিডিওতে যথাযথ প্রতিক্রিয়াশীল কার্যকারিতা যুক্ত করতে হবে।
.ভিডিও {
অবস্থান: আপেক্ষিক;
প্যাডিং-নীচে: 56.25%;
উচ্চতা: 0;
ওভারফ্লো গোপন;
}
.ভিডিও আইফ্রেমে,
.ভিডিও ভিডিও,
.ভিডিও এম্বেড {
অবস্থান: পরম;
শীর্ষ: 0;
বাম: 0;
প্রস্থ: 100%;
উচ্চতা: 100%;
}
.Video মোড়কের প্যাডিং-নীচে সেট করা: 56.25%; এই পদ্ধতিতে যাদু। প্যাডিং ব্যবহারের অর্থ ব্যবহৃত শতাংশ পিতামাতার প্রস্থের ভিত্তিতে হবে; ‘56 .25% 'একটি 16: 9 টির অনুপাত তৈরি করবে। আপনি চাইলে গণিত নিজেই করুন। 9/16 = 0.5625। 0.5625 100 * 100 = 56.25 (এটি আমাদের শতাংশ)।
কার্যকারিতা
সহজেই উপাদান নির্বাচন করা
বেশ কয়েকটি জাভাস্ক্রিপ্ট লাইব্রেরি (jQuery, উদাহরণস্বরূপ) এর জনপ্রিয়তার সাথে, ECMAScript কমিটি এবং ডাব্লু 3 সি স্ট্যান্ডার্ডগুলির কার্যকারিতা বিকাশকারীদের অন্যতম মূল টুকরোটাকে নোট করেছেন - ভাল উপাদান নির্বাচন good GetElementByID () এবং getElementByClassName () এর মতো পদ্ধতিগুলি বিকাশকারী সম্প্রদায় থেকে আসা নির্বাচক ইঞ্জিনগুলির মতো দ্রুত তবে নমনীয় এবং দৃ not় ছিল না; স্থানীয় অনুসন্ধানকারীর পদ্ধতিতে ক্যোরিসেক্টরআল () হ'ল মানদণ্ডের কিছু উপায় flex নমনীয়তার নকল করার উপায়।
var আইটেম = ডকুমেন্ট.কিয়ারসিলিটার সব (’# শিরোনাম .item’);
ক্যোয়ারিলেক্টর সমস্ত () একাধিক এবং মিশ্র নির্বাচক পাস হতে পারে। এই আরও পড়ুন।
নতুন অ্যারে তৈরি করা হচ্ছে
অ্যারের উপরে আইট্রেট করা এমন কিছু যা লেখার জন্য ক্লান্তিকর হয়ে ওঠে। () লুপগুলির জন্য রচনা এবং পুনর্লিখন মজাদার নয়। জেএস সংস্করণ ১.6 এ মানচিত্র () পদ্ধতিটি পুনরাবৃত্তি করার সহজ উপায় এবং অন্যটি থেকে নতুন অ্যারে তৈরির জন্য সহায়তা সরবরাহ করে।
var লোক = [’হিথার’, ‘জেমস’, ‘কারি’, ‘কেভিন’];
var স্বাগতম = people.map (ফাংশন (নাম) {
‘হাই’ + নাম + ’!’ ফেরত দিন;
});
এই কোডটি চালানো, যদি আমরা কনসোল করে থাকি। লোগ (স্বাগত) আপনি দেখতে পাচ্ছেন যে নতুন অ্যারে ['হাই হিদার!', 'হাই জেমস!', 'হাই কারি!', 'হাই কেভিন!' ]।
নথি এবং উইন্ডো অবজেক্টগুলি পরিষ্কার করুন
তৃতীয় পক্ষের জাভাস্ক্রিপ্ট লাইব্রেরিগুলি দেশীয় নথি এবং উইন্ডো অবজেক্টগুলির সাথে জগাখিচির প্রবণ। এটি অন্যান্য তৃতীয় পক্ষের লাইব্রেরি এবং এগুলি সহ বিকাশকারীদের জন্য সমস্যা হতে পারে। উভয় পক্ষ হিসাবে, আপনি উভয় বস্তুর একটি নতুন উদাহরণ তৈরি করে পরিষ্কার সংস্করণ নিয়ে কাজ করছেন তা নিশ্চিত করুন। এটি করার সর্বোত্তম উপায় হ'ল একটি আইফ্রেমে উপাদান তৈরি করা, এটি ডিওমে serোকানো এবং objects অবজেক্টগুলির নতুন দৃষ্টান্ত সংরক্ষণ করা।
var iframe = document.createElement (’iframe’);
iframe.style.display = "কিছুই নয়";
iframe = document.body.appendChild (iframe);
var _window = iframe.contentWindow;
var _ ডকুমেন্ট = iframe.contentDocament ||
iframe.contentWindow.docament;
document.body.removeChild (iframe);
যদিও আমাদের ওয়েব স্ট্যাকের বড় উন্নতি হয়েছে, তবুও আমাদের প্রকল্পের বিন্যাস, স্টাইল এবং কার্যকারিতাটির মধ্যে আমরা যে চ্যালেঞ্জগুলির মুখোমুখি হয়েছি তা মোকাবেলা করতে আমাদের প্রযুক্তি স্যুটটি অবিরত এবং পরিশীলিত করা অবিরত এখনও গুরুত্বপূর্ণ। উন্নয়নের একটি ভাল বাস্তুসংস্থান বজায় রাখতে আমাদের সহযোগী বিকাশকারী এবং ডিজাইনারদের সাথে আমাদের নিজস্ব জ্ঞান ভাগ করে নেওয়ার ক্ষেত্রে আমাদের মানক সংস্থা এবং ব্রাউজার বিক্রেতাকে নতুন স্পেসিফিকেশন এবং উদ্ভাবনী বৈশিষ্ট্য প্রয়োগের সাথে অগ্রগতি অব্যাহত রাখতে উত্সাহিত করতে হবে। আরও অন্তর্দৃষ্টি, কম হ্যাক।
ডারসি ক্লার্ক একজন পুরষ্কারপ্রাপ্ত বিকাশকারী, ওয়ার্ডপ্রেস থিম সংস্থা থিমিফের সহ-প্রতিষ্ঠাতা এবং ডিল ডিল অ্যাগ্রিগেটর ডিলপেজ এবং jQuery টিমের সদস্য। তিনি পোলার মোবাইলে সিনিয়র ইউএক্স বিকাশকারী হিসাবে কাজ করেন।
এই পছন্দ? এগুলো পড়াে!
- কীভাবে একটি অ্যাপ তৈরি করতে হয়
- সেরা বিনামূল্যে ফন্ট ডাউনলোড করুন
- ফ্রি ফটোশপ প্রতিটি ক্রিয়েটিভ অবশ্যই ব্রাশ করে
- চিত্রক টিউটোরিয়াল: আজ চেষ্টা করার জন্য আশ্চর্যজনক ধারণা!
- ডুডল আর্টের দুর্দান্ত উদাহরণ
- উজ্জ্বল ওয়ার্ডপ্রেস টিউটোরিয়াল নির্বাচন
- ডিজাইনারদের জন্য সেরা ফ্রি ওয়েব ফন্ট
- বিনামূল্যে টেক্সচার ডাউনলোড করুন: উচ্চ রেজোলিউশন এবং এখন ব্যবহারের জন্য প্রস্তুত