

আমরা গাইলস কলবার্নের সাথে ধরা পড়েছিলাম, সিএক্সপার্টনারদের সহ-প্রতিষ্ঠাতা ও সিইও। বিশ্বের শীর্ষস্থানীয় স্বতন্ত্র অভিজ্ঞতার ডিজাইন পরামর্শগুলির মধ্যে একটি, কলবার্ন এর লেখক সহজ এবং ব্যবহারযোগ্য, সরলতার বিষয়ে একটি বই বিশেষভাবে ইন্টারঅ্যাকশন ডিজাইনারদের উদ্দেশ্যে।
চ্যাটবোট হাইপ হওয়ার পরে কী থাকবে? কে বা কী বেঁচে থাকবে?
গিলস কলবার্ন: হাইপ সহ সমস্যাটি হ'ল এটি লোকেদের পক্ষে ভাল বা না তা বৈষম্য ছাড়াই সেখানে জিনিসপত্র রাখার দিকে পরিচালিত করে এবং এটি যে কোনও কিছু সম্ভব কিনা তা ধরে নিতে লোকেদের উত্সাহ দেয়, তাই তারা বর্বরভাবে প্রচার করে। এটি কোনও নতুন বা উদীয়মান প্রযুক্তির সাথে একই গল্প।
হাইপটির পরে, আমি আশা করি কয়েকটি ভাল, শক্ত, সহজ, দৃ examples় উদাহরণ এবং নিদর্শন উদ্ভূত হবে যার উপর আমরা আস্তে আস্তে আরও জটিল অভিজ্ঞতা তৈরি করি। হাইপ শুনতে এবং স্বপ্ন দেখতে অবাক লাগে, তবে আপনি যদি লোকদের উপর নির্ভর করার জন্য একটি সিস্টেম তৈরি করে থাকেন তবে আপনাকে সাধারণ এবং কার্যকরী কিছু করতে ভয় পাবেন না।
আমি মনে করি যে কোনও সিস্টেম যা মেশিন লার্নিংয়ের উপর নির্ভর করে (এবং প্রচুর প্রাকৃতিক ভাষার ইন্টারফেস মেশিন লার্নিংয়ের উপর নির্ভর করে) এর সাথে বড় ডেটা সেটগুলির লোকেরা একটি সুবিধা পাবে। আমি আশা করতে চাই যে প্ল্যাটফর্মের লক-ইনতে পরিণত হয় না।
ভোক্তা ইন্টারনেটের প্রথম দিনগুলিতে, আমরা ওয়েবে প্ল্যাটফর্ম লক-ইন এড়াতে পেরেছি, যার উন্মুক্ত স্পেসিফিকেশন ছিল যে কেউ ব্যবহার করতে পারে। এ বারের মতো এমন কিছু দেখা খুব কঠিন - আইনটি কার্যকর করার প্রয়োজন হতে পারে। তবে এগুলি সম্ভবত এখনও বহু বছর দূরে।
- কীভাবে একটি চ্যাটবট অভিজ্ঞতা ডিজাইন করবেন
চ্যাটবট এবং কথোপকথন ইউআই এর সুবিধা কী?
জিসি: প্রথমত, আমার চ্যাটবট এবং কথোপকথনের ইউআই এবং সম্পূর্ণ প্রাকৃতিক ভাষা ইন্টারফেসের (এনএলআই) মধ্যে পার্থক্য আঁকার উচিত। চ্যাটবটগুলি মাঝে মাঝে ব্যবহারকারীকে সম্ভাব্য কয়েকটি উত্তর থেকে বাছাই করতে বলে - বরং ভয়ঙ্কর আইভিআর সিস্টেমগুলির মতো যা টেলিফোনের লাইনে ভয়েস কলগুলি বাছাই করে ("ভারসাম্য অনুসন্ধানের জন্য 1 টিপুন, গ্রাহক পরিষেবার জন্য 2 ইত্যাদি")। এনআইএলগুলি আপনাকে আপনার ভাষায় প্রতিক্রিয়া টাইপ করার অনুমতি দেয় এবং তারপরে তার ভিত্তিতে প্রতিক্রিয়া জানায়। আমি এনিলআই-তে আরও আগ্রহী এবং এটি আমার ফোকাস।
এনএলআইএস সম্পর্কে আমি যা পছন্দ করি তা হ'ল প্রায় কোনও ইউজার ইন্টারফেস শেখার নেই। ফেসবুক মেসেঞ্জারের মতো অ্যাপ্লিকেশনগুলি আজ স্মার্টফোনে সর্বাধিক ব্যবহৃত অ্যাপগুলির মধ্যে একটি। ব্যবহারকারীর ইন্টারফেসটি সহজ, এবং তাদের পিছনে ধারণাটি বোঝা সহজ। সুতরাং সেই পরিচিত, বহুল ব্যবহৃত ইন্টারফেসের শীর্ষে পরিষেবাগুলি তৈরি করা একটি ভাল ধারণা বলে মনে হচ্ছে - যতক্ষণ পরিষেবাগুলি নিজেরাই ব্যবহার করা সহজ are
আরও কী, যদি আপনি এমন একটি ইন্টারফেস তৈরি করতে পারেন যা সত্যিই এসএমএসের মতো বেসিক কিছু নিয়ে কাজ করে, তবে এটি ফেসবুক ম্যাসেঞ্জার, বা হোয়াটসঅ্যাপ বা অন্য কোনও চ্যাট প্ল্যাটফর্মে কাজ করবে - তাই প্রতিশ্রুতি রয়েছে যে আপনি নিজের প্রসারকে প্রসারিত করতে পারবেন।
আপনি অল্প বয়স্ক শ্রোতাদের দিকে তাকানোর সাথে সাথে আড্ডার ধরণের পরিষেবার জন্য অগ্রাধিকার বাড়তে থাকে। তারা সামাজিক যোগাযোগ মাধ্যমে বড় হয়েছে এবং তারা ফোন বা ইমেলের চেয়ে এই ধরণের পরিষেবাগুলির সাথে ইন্টারঅ্যাক্ট করতে পছন্দ করে বলে মনে হচ্ছে। তবে অবশ্যই এটি একটি ইন্টারফেস যা ভিজ্যুয়াল বা শ্রবণ প্রতিবন্ধকতা সহকারে অন্তর্নিহিতভাবে অ্যাক্সেসযোগ্য এবং সমস্ত বয়সের ব্যবহারকারীদের পক্ষে এটি বোঝা সহজ।

যাইহোক, যা আমাকে মুগ্ধ করে তা হ'ল প্রাকৃতিক ভাষা ইন্টারফেসের অর্থ আমরা এমন সিস্টেমগুলি ডিজাইন করতে পারি যা আরও বেশি মানুষের মনে হয়। মানব কথোপকথনে অনেক আকর্ষণীয় গুণ রয়েছে যা গ্রাফিকাল ব্যবহারকারী ইন্টারফেসের সাথে লড়াই করে।
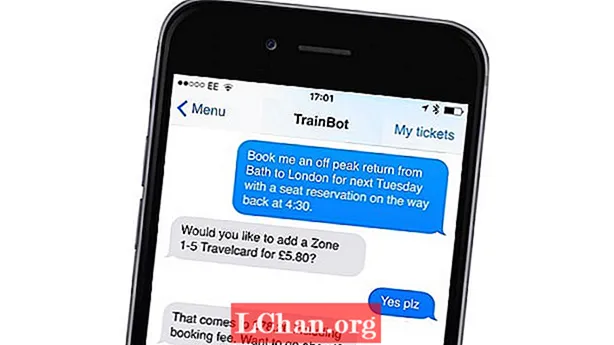
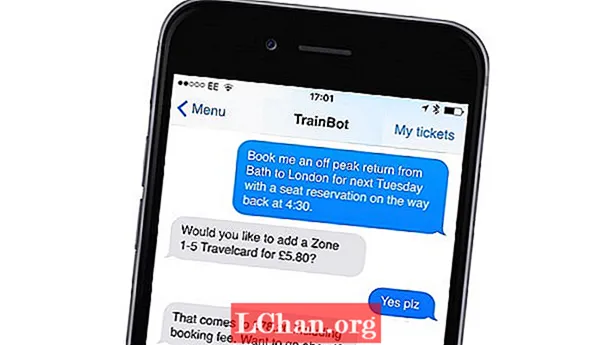
উদাহরণস্বরূপ, আপনি যদি কোনও ব্যক্তিকে বিমানের টিকিটের মতো কিছু সন্ধানের জন্য জিজ্ঞাসা করছেন তবে আপনি প্রায়শই বেশ কিছু অস্পষ্ট বর্ণনা দিয়ে শুরু করেন এবং ধীরে ধীরে বেশ কয়েকটি ভাল পছন্দ শূন্য করে যান। এই মুহুর্তে আমরা মুখরিত অনুসন্ধান ইন্টারফেসগুলিতে এটি করতে পারি তবে লোকেরা এগুলি কার্যকরভাবে ব্যবহার করার জন্য লড়াই করে - বিশেষত ছোট পর্দায়। আপনি ছোট পর্দায় যা পেতে চান তা হ'ল মেনুগুলির একটি সিরিজ যা আপনি drোকান। এটি ক্লানকি বা বিভ্রান্তি অনুভব করতে পারে। প্রাকৃতিক ভাষা ইন্টারফেস এটিকে বাইপাস করতে পারে।
পরিশেষে, কম্পিউটিংয়ের পরবর্তী তরঙ্গটি ল্যাপটপ বা মোবাইল ফোনগুলি সম্পর্কে নয় - এটি স্মার্ট ডিভাইসে পরিপূর্ণ পরিবেশ সম্পর্কে যা আপনাকে জানে এবং এটি আপনার সাথে যোগাযোগ করে। আপনি প্রতিটি স্মার্টফোনের প্রতিটি ডিভাইসের জন্য একটি টাচস্ক্রিন বা একটি অ্যাপ্লিকেশন চান না। আপনি একটি সাধারণ ইন্টারফেস চান যা আপনাকে জানে এবং আপনি সহজেই যোগাযোগ করতে পারেন। এ কারণেই আমি মনে করি এনএলআই এবং কৃত্রিম বুদ্ধিমত্তা প্রযুক্তির ব্যবহারকারীর পরবর্তী প্রজন্মের অভিজ্ঞতার ক্ষেত্রে এইরকম গুরুত্বপূর্ণ ভূমিকা রয়েছে।
এবং কথোপকথন ইন্টারফেসের কিছু সমস্যাগুলি কী কী এবং আমরা কীভাবে সেগুলি এড়াতে পারি?
জিসি: আমি মনে করি সবচেয়ে বড় ক্ষতি হ'ল কথোপকথন তৈরি করা যা ফ্লোচার্টের মতো দেখাচ্ছে - যেখানে সংলাপটি মিনিটের বিশদ বিবরণে ম্যাপ করা হয়। বাস্তবে কথোপকথনগুলি বরং অস্পষ্ট এবং স্কুইডি। আপনি যদি এগুলি বিশদে ম্যাপ করার চেষ্টা করেন তবে আপনি জটিলতাটি হারিয়ে ফেলবেন - বা আপনি কেবল সেই আইভিআর সিস্টেমগুলির মধ্যে একটি তৈরি করেন।
উদাহরণস্বরূপ, আপনি যদি কাউকে তাদের নাম জিজ্ঞাসা করেন, একজন ব্যক্তি আপনাকে শিরোনাম সহ পুরো নাম দিতে পারে, অন্য একজন আপনাকে কেবল তাদের প্রথম নাম দিতে পারে। আপনাকে তাদের এটি করতে দিতে হবে এবং তারপরে অনুপস্থিত বিশদগুলির জন্য আবার চেনাশোনা করুন। এটি কোনও ত্রুটি নয়, এটি প্রশ্নের উত্তর দেওয়ার এক অন্যরকম উপায়।

ব্যবহারকারীর অভিজ্ঞতা বাড়ানোর জন্য আমরা কীভাবে বটগুলিকে উন্নত করতে পারি?
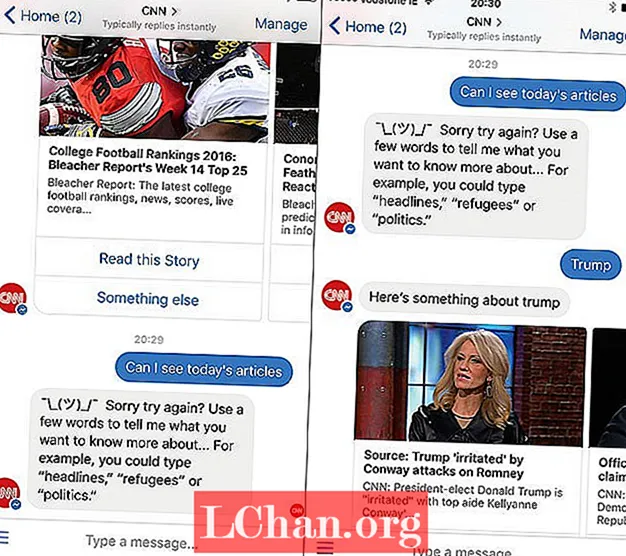
জিসি: আপনি যখন বিশেষত ভয়েস সিস্টেম ব্যবহার করছেন এমন লোকদের কথা শুনেন, কথোপকথনের একটি দুর্দান্ত বিষয় ব্যবহারকারী কীভাবে প্রশ্ন জিজ্ঞাসা করতে পারেন এবং সিস্টেমটি কী করতে পারে এবং কী করতে পারে না তা শিখতে হবে। আমি মনে করি বেশিরভাগ এনআইএইরা এই পরিস্থিতিগুলি পরিচালনা করার জন্য একটি ভয়ানক কাজ করে।
উদাহরণস্বরূপ, বলুন যে আপনি আপনার ভয়েস সহকারীকে ‘বোহেমিয়ান রেপাসোডি’ এর মতো একটি গান বাজাতে বলছেন, তবে আপনি নামটি ভুল পেয়েছেন এবং আপনি এটিকে ‘মামা, একজনকে হত্যা করেছেন’ বলে ডাকে। ব্যবহারকারীর দৃষ্টিভঙ্গি এবং একটি মানব শ্রোতার দিক থেকে, ব্যবহারকারী একটি বৈধ এবং কার্যকর অনুরোধ দিয়েছেন। তবে বেশিরভাগ ভয়েস সহকারীরা শিরোনামের সাথে মেলে এবং ছাড়তে ব্যর্থ হন এবং ব্যবহারকারী আবার স্কোয়ার ওয়ানে ফিরে আসে।
ভয়েস সহায়কদের সাথে এই ধরণের জিনিসটি সর্বদা ঘটে থাকে তবে কোনও মানুষ প্রদত্ত তথ্যটি ব্যবহার করার চেষ্টা করবে এবং 'এটি কার দ্বারা ছিল তা আপনি মনে করতে পারেন?' বা 'এটি কি শিরোনাম বা একটি লাইন? গান থেকে? '। যদি আমরা এই সিস্টেমগুলি সহনীয় করে তুলতে চলেছি তবে সিস্টেমটি বুঝতে না পারলে কীভাবে প্রতিক্রিয়া করা উচিত তা ভেবে আমাদের আরও বেশি সময় ব্যয় করতে হবে।
চ্যাটবট বা কথোপকথনের ইউআই গুলির কয়েকটি বৈশিষ্ট্য যা জিনিসগুলি সঠিকভাবে পায়?
জিসি: প্রচুর সেরা কথোপকথনের ইউআই এবং চ্যাটবটগুলি খুব বেশি করার চেষ্টা করে না। উদাহরণস্বরূপ, আপনি যখন গাড়ি চালাচ্ছেন এবং আপনি যখন আপনার স্মার্টফোনকে আপনাকে বাড়ির দিকনির্দেশনা দিতে বলবেন, তখন সেখানে 'কথোপকথন' তেমন খুব বেশি কিছু ঘটে না - আসলে সংক্ষিপ্ততরতর। তবে ন্যূনতম ইনপুটটির জন্য আপনি প্রচুর আউটপুট পান (ড্রাইভিং নির্দেশাবলীর এক ঘন্টার মূল্য) ('আমাকে বাড়ি বাড়ি বাড়ি যান')। এবং ইনপুটটি ন্যূনতম রাখা হয়েছে কারণ স্মার্টফোনটি শূন্যস্থানগুলি পূরণ করতে প্রচুর প্রাসঙ্গিক ডেটা ব্যবহার করে - এটি ধরে নিয়েছে আপনার ড্রাইভিং দিকনির্দেশ, এটি জিপিএস থেকে আপনার বর্তমান অবস্থান পায় এবং এটি আপনার স্মার্টফোন সেটিংস থেকে আপনার বাড়ির ঠিকানা খুঁজে পায়।
আমি বলব যে এগুলি বেশ ভাল ডিজাইন সর্বাধিক: কথোপকথনটি সংক্ষিপ্ত রাখুন, প্রাসঙ্গিক ডেটা ব্যবহার করুন, সর্বনিম্ন ইনপুটটির জন্য সর্বাধিক আউটপুট সরবরাহ করুন।

কোথায় কথোপকথন নকশা চলছে?
জিসি: এখনই প্রচুর আকর্ষণীয় জিনিস ঘটছে। কথায় ভয়েস অ্যাসিস্ট্যান্ট রয়েছে যা রুমের বিভিন্ন লোকের মধ্যে পার্থক্য করে এবং ভয়েস সহকারীরা কেবল তথ্যের বিনিময় নয়, কথোপকথনের আবেগময় আন্ডারকন্ট্যান্ট পরিচালনা করে।
এছাড়াও এমন সরঞ্জামগুলি রয়েছে যা ডিজাইনারদের অ্যাক্সেসের জন্য জটিল বৈশিষ্ট্যগুলি সহজ করে তোলে এবং ইন্টারফেসগুলি যা ভয়েস এবং ভিজ্যুয়ালগুলিকে মিশ্রিত করে (উদাহরণস্বরূপ, ভার্চুয়াল ট্র্যাভেল এজেন্টের সাথে কথা বলার সাথে সাথে আপনি ভ্রমণ ভ্রমণ ভ্রমণটি দেখতে পাবেন)। এটি একটি উত্তেজনাপূর্ণ সময়।


