কন্টেন্ট
- আপনার সংজ্ঞা জেনে রাখুন
- নেভিগেশনে সংখ্যা
- ক্যালেন্ডারে সংখ্যাগুলি
- ডেটাতে সংখ্যা
- পাঁচটি উদাহরণ পরীক্ষা করে দেখুন
- 01. গেকোবোর্ড
- 02. কল্পনা
- 03. একক
- 04. টেনেসিতে গ্রীষ্ম
- 05. অটোস্ট্রাদা পেডেমন্টানা লম্বার্ডা
যে কোনও ডিজাইনের সরঞ্জামের মতো, সংখ্যাগুলিকে একটি ধারণাগত সামগ্রীর অংশ হিসাবে ব্যবহার করা উচিত - এগুলি পরিমাণ বা অনুক্রমের মাধ্যমে অর্থ বোঝায়। আপনি এগুলিকে একটি তালিকার মাধ্যমে লোকের নেতৃত্ব দিতে, ব্যবহারকারীদের একটি ক্যালেন্ডারে আঁকতে বা আপনার নেভিগেশনকে সিকোয়েন্স করতে ব্যবহার করতে পারেন।
আপনার সংজ্ঞা জেনে রাখুন
সংখ্যাটি সংখ্যার টাইপোগ্রাফিক প্রতীক যা জেনে আঘাত করে না। সুতরাং, উদাহরণস্বরূপ, ‘5’ হল ‘পাঁচ’ সংখ্যার অঙ্ক।
নেভিগেশনে সংখ্যা
সংক্ষিপ্ত নেভিগেশন স্কিমগুলিতে অঙ্কগুলি ব্যবহার করা যেতে পারে। দুটি বিভাগের বেশি, তবে সাতের চেয়ে কম, সাধারণত সেরা। একটি দীর্ঘ তালিকা অপ্রতিরোধ্য অনুভব করতে পারে। আপনার তালিকাগুলি সংক্ষিপ্ত এবং সহজে স্ক্যানযোগ্য হিসাবে বোধ করার জন্য অঙ্কগুলি ব্যবহার করার চেষ্টা করুন।
ক্যালেন্ডারে সংখ্যাগুলি
ক্যালেন্ডারে সর্বাধিক গুরুত্বপূর্ণ তারিখগুলি সামগ্রী এবং প্রসঙ্গে নির্ধারিত হয়। আপনি যদি প্রাচীন যুদ্ধগুলি পর্যালোচনা করে থাকেন তবে বছরটি সম্ভবত সবচেয়ে গুরুত্বপূর্ণ সংখ্যা। তবে আপনি যদি বর্তমান সময়ের দৃশ্যের জন্য কোনও ক্যালেন্ডার ডিজাইন তৈরি করছেন বা কোনও ব্লগ পোস্ট চিহ্নিত করছেন, তবে বছরের চেয়ে বরং নির্দিষ্ট দিনের তারিখে ফোকাস করা উচিত।
ডেটাতে সংখ্যা
ওয়েব ডিজাইনে মেট্রিক আকারে তথ্য ক্রমবর্ধমানভাবে পাওয়া যায় এবং এটি কিছু চমকপ্রদ ফলাফল আনতে পারে। ডেটা সংখ্যাগুলি স্বতন্ত্র এবং সহজেই পড়তে হবে। আকারগুলি পরিসংখ্যানগুলির প্রতি দৃষ্টি আকর্ষণ করার দুর্দান্ত উপায় হতে পারে তবে কোনও লেবেল বা তথ্য উত্সের জন্য ভিজ্যুয়াল রেফারেন্স ধরে রাখা গুরুত্বপূর্ণ যাতে সংখ্যাগুলি কার্যকর থাকে।
পাঁচটি উদাহরণ পরীক্ষা করে দেখুন
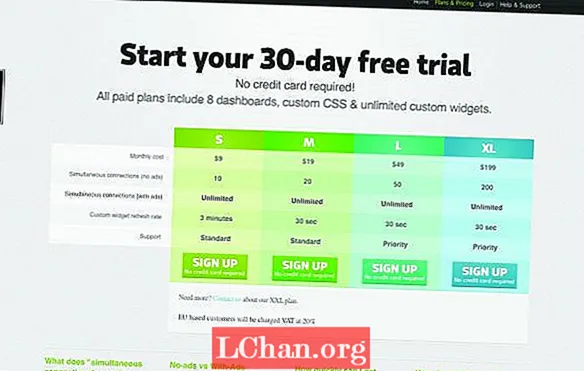
01. গেকোবোর্ড

আমি এই বছর দেখেছি সেরা ডেটা ডিজাইনগুলির মধ্যে একটি হ'ল ব্যবসায়িক স্থিতি বোর্ড অ্যাপ্লিকেশন গেকো-বোর্ড for এই ছেলেরা অঙ্কের অর্থপূর্ণ ব্যবহারের সাথে স্পষ্টভাবে লেবেলযুক্ত দুর্দান্ত পরিসংখ্যান এবং বিন্যাসগুলি ব্যবহার করে।
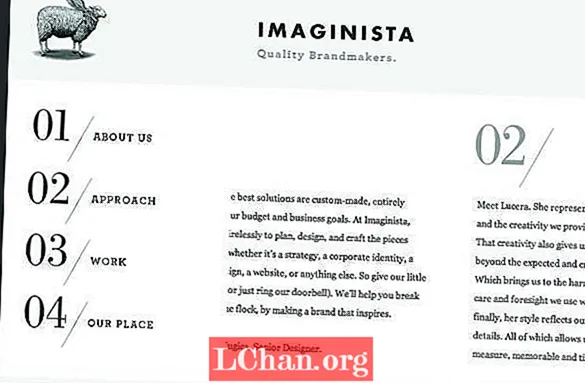
02. কল্পনা

ডিজাইন শপ ইমেজিনিস্টার জন্য একটি স্বল্প নেভিগেশনে মার্জিত অঙ্কগুলি স্ট্যাক করুন। বিকাশকারীরা অনুভূমিক সাইট জুড়ে সংখ্যাগুলি পুনরাবৃত্তি করেছে।
03. একক

একক, একটি ফ্রিল্যান্স প্রকল্প পরিচালনার অ্যাপ্লিকেশন, তার ইন্টারফেস জুড়ে অঙ্কগুলি ব্যবহার করে, যার হোমপৃষ্ঠায় দশমিকের দুর্দান্ত উদাহরণ রয়েছে।
04. টেনেসিতে গ্রীষ্ম

টেনেসিতে গ্রীষ্মকালীন একটি দুর্দান্ত পর্যটন সাইট, তবে আমি সংখ্যাযুক্ত সাবনাভিগেশন সিস্টেমটি সবচেয়ে পছন্দ করি। শিরোনাম এবং সাবটাইটেল দিয়ে সজ্জিত সংখ্যাগুলি একটি দৃষ্টিনন্দন পদ্ধতির জন্য তৈরি করে।
05. অটোস্ট্রাদা পেডেমন্টানা লম্বার্ডা

লোককে আপনার সাইটে টানতে ডেটা ব্যবহার করা এক ধরণের অভ্যন্তরীণ বিজ্ঞাপন হিসাবে পরিবেশন করতে পারে, এগুলি আপনার ডোমেনের আরও গভীর দিকে টেনে। ইতালীয় রোড নেটওয়ার্ক অটোস্ট্রাদা পেডেমন্টানা লম্বার্ডা চার্টের ডেটা সহ এইভাবে সংখ্যাগুলি ব্যবহার করে।
যদি আপনি অঙ্কগুলির দুর্দান্ত ব্যবহারের জন্য কোনও সাইটের উদাহরণ দেখে থাকেন তবে কেন মন্তব্যে সেগুলি উল্লেখ করবেন না?