কন্টেন্ট
- 01. সাইটের রঙের স্কিমগুলিতে চিত্রের সাথে মেলে
- 02. সমানভাবে গ্রিডের শেষ সারিতে স্থান ভাগ করুন
- 03. বক্স-ছায়া সহ কণা অ্যানিমেশন তৈরি করুন
- 04. রূপান্তর সঙ্গে পলিহেডর প্রাণবন্ত
- 05. পজিশনিংয়ের জন্য মাস্টার ‘ক্যালক ()’
- 06. বাক্স মডেলটিকে ‘বক্স-সাইজিং’ দিয়ে সান করুন
- 07. সিএসএস সহ উল্লম্বভাবে কেন্দ্র
- 08. সম্পর্কিত অবজেক্টগুলির একটি ব্যাংককে লক্ষ্য করুন
- 09. হাইফেনেশন নিয়ন্ত্রণ করুন
- 10. মোড লেখার সুবিধা নিন
- ১১. অস্বাভাবিক উপায়ে গ্রেডিয়েন্ট ব্যবহার করুন
- 12. লিঙ্কগুলিতে স্ট্রিং-ম্যাচিং ব্যবহার করুন
- 13. আপনার জন্য কাজ করুন
- 14. ব্যাকগ্রাউন্ডের জন্য এসভিজি অন্বেষণ করুন
- 15. 3 ডি রূপান্তর ব্যবহারকারীদের ফোকাস
- 16. সিএসএস এবং গণিতের সাথে বিজ্ঞপ্তি মেনুগুলি তৈরি করুন
- 17. হোভারে লিঙ্কগুলি প্রাণবন্ত করুন
- 18. সাধারণ কীফ্রেম অ্যানিমেশনগুলি তৈরি করুন
- 19. ছায়া সহ ভাসমান 3D প্রভাব তৈরি করুন
- 20. ': লক্ষ্য' ব্যবহার করে পৃষ্ঠা একাদশ আপডেট করুন
- 21. সূক্ষ্ম অ্যানিমেশন সহ প্রতিক্রিয়া সরবরাহ করুন
- 22. ‘উইল-অ্যানিমেট’ এর জন্য প্রস্তুত
- 23. হিউম্যানাইজ ইনপুট ক্ষেত্র
- 24. বিরতি দিন এবং সিএসএস অ্যানিমেশন খেলুন
- 25. সিএসএস ভেরিয়েবল ব্যবহার করবেন না
যে কোনও প্রযুক্তির সাথে এক পর্যায়ে এমন অনুভূতি হয় যে বেশ কিছু করা যায়। যখন কোনও কিছু এখন নতুন এবং চকচকে না থাকে তখন আগ্রহ বড় হয়ে যায় এবং পরবর্তী বড় বিষয়টির দিকে মনোযোগ আকর্ষণ করা হয়। ওয়েব ইন্ডাস্ট্রিতে এটি প্রায়শই ঘটেছিল, যা আগে বা তার পরে প্রযুক্তির কোনও নির্দিষ্ট দিক দ্বারা ভয়াবহভাবে উচ্ছ্বসিত হওয়ার ঝুঁকিপূর্ণ ছিল, এটি জাগ্রত করতে পারে it
সিএসএস যখন প্রথম উপস্থিত হয়েছিল, এটি বিপ্লবী ছিল এবং সময়ের সাথে সাথে এটি ডিজাইনারদের নমনীয়, শক্তভাবে তৈরি এবং সুন্দর ওয়েব পৃষ্ঠাগুলি তৈরি করতে সক্ষম করে to যদিও দেরীতে, বিভিন্ন মহল থেকে পরামর্শ পাওয়া গেছে যে সিএসএস ক্লান্ত এবং সম্ভবত রোদের সময় চলে গেছে।
আমি এটি প্রদর্শন করতে চাই যে সিএসএসের জগতে এখনও প্রচুর উত্তেজনা এবং জীবন রয়েছে, তা এখনও আপনার অন্বেষণ করা যায় না এমন প্রান্তের বৈশিষ্ট্যগুলিতে রয়েছে বা সিএসএসের কোনও দিকটি ব্যবহার করে আপনি আগে বিবেচনা করেননি।
এখানে শিল্পের শীর্ষ কয়েকজন সিএসএস বিশেষজ্ঞের কয়েকটি টিপস।
(দ্রষ্টব্য: এই বৈশিষ্ট্যটির কয়েকটি কৌশলগুলি কাটিয়া প্রান্তে রয়েছে এবং সমস্ত ব্রাউজারগুলিতে সম্পূর্ণরূপে সমর্থিত হতে পারে না any কোনও কাজ লাইভ করার আগে পুরোপুরি পরীক্ষা করে নিন এবং ফলব্যাকগুলি স্থানে রয়েছে তা নিশ্চিত করুন))
01. সাইটের রঙের স্কিমগুলিতে চিত্রের সাথে মেলে
ক্রিস্টোফার স্মিট, সম্মেলনের আয়োজক

সম্মেলনের নিজস্ব রঙীন স্কিম রয়েছে এবং অনেক স্পিকারের সাথে প্রতিকৃতি পরিচালনার জন্য ওয়ার্কফ্লো জটিল হতে পারে। ম্যানুয়ালি ফিল্টার প্রয়োগ করা স্কেল করে না এবং আপনার কোনও নির্দিষ্ট ফটোশপ অ্যাকশনটিতে অ্যাক্সেস রয়েছে, বলুন। আমি এখন হাই রেস গ্রেস্কেল পিএনজি ব্যবহার করি এবং সিএসএস ফিল্টার ব্যবহার করে টোন যুক্ত করি। এটি আমাকে ইভেন্টের স্কিমের সাথে কোনও প্রতিকৃতি মেলে এবং একাধিক থিম জুড়ে চিত্রগুলি পুনরায় ব্যবহার করতে সক্ষম করে। আমার প্রত্যেকের জন্য একটি নতুন সিএসএস নিয়ম দরকার। একটি ডেমো দেখুন।
02. সমানভাবে গ্রিডের শেষ সারিতে স্থান ভাগ করুন
স্টিফেন হে, ডিজাইনার এবং লেখক
আপনি যদি গ্রিডে প্রদর্শিত অজানা সংখ্যক আইটেমগুলি দেখেন তবে আপনি শেষ সারিটি সমানভাবে বিভক্ত করতে ফ্লেক্সবক্স ব্যবহার করতে পারেন। সুতরাং যদি কেবলমাত্র একটি আইটেম থাকে তবে এটি পুরো সারিটি গ্রহণ করবে; যদি দুটি আইটেম থাকে তবে সারিটি অর্ধে বিভক্ত হবে, এবং আরও কিছু। একটি ডেমো দেখুন।
03. বক্স-ছায়া সহ কণা অ্যানিমেশন তৈরি করুন
আনা টিউডর, কোডার এবং গণিত ধর্মান্ধ
মিশ্রণ দ্বারা বাক্স-ছায়া কিছু গণিত এবং স্যাসের সাহায্যে, আপনি 2 ডি বক্ররেখাগুলি গ্রাফ করতে পারেন, 3 ডি গতি অনুকরণ করতে পারেন এবং ক্যানভাসের জন্য প্রত্যেকের ভুল হতে চলেছে এমন পাগল কণা অ্যানিমেশন তৈরি করতে পারেন! একটি ডেমো দেখুন এবং অন্যটি।
04. রূপান্তর সঙ্গে পলিহেডর প্রাণবন্ত
আনা টিউডর, কোডার এবং গণিত ধর্মান্ধ

আপনি সম্ভবত সীমানা দিয়ে তৈরি খাঁটি সিএসএস বহুভুজগুলি দেখেছেন, তবে আমরা এর মধ্যে আরও অনেক শক্তিশালী একটি সরঞ্জাম পেয়েছি রূপান্তর সম্পত্তি নেস্টেড উপাদানগুলিতে ট্রান্সফর্মগুলি শৃঙ্খলাবদ্ধ ও প্রয়োগ করা আমাদের চিত্রের ব্যাকগ্রাউন্ড বা সীমানা এবং স্বচ্ছ অভ্যন্তর সহ জটিল বহুভুজ তৈরি করতে দেয়। 3 ডি ট্রান্সফর্ম ব্যবহার করে আমরা এই 2 ডি আকারগুলিকে পলিহেডারে একত্রিত করতে পারি এবং সলিডগুলি মার্জ, ফোল্ড, বিস্ফোরিত বা পুনরায় সংযুক্ত করতে পারি সহজেই ওয়েবজিএল-এর জন্য ভুল করে। একটি ডেমো দেখুন।
05. পজিশনিংয়ের জন্য মাস্টার ‘ক্যালক ()’
আনা টিউডর, কোডার এবং গণিত ধর্মান্ধ
আমি ভালবেসেছিলাম গণনা () যে মুহুর্তে আমি এটি আবিষ্কার করেছি from এটি ট্যামিং মার্জিন, প্যাডিং বা মাত্রাগুলির জন্য দরকারী এবং যখন পজিশনিং বা সাইজিং ব্যাকগ্রাউন্ড, গ্রেডিয়েন্টস বা ট্রান্সফর্মের অভ্যন্তরে ব্যবহৃত হয় এবং কেবল একই পুরানো ইউনিটগুলির সাথে নয়, তবে নতুন এবং দুর্দান্ত ভিউপোর্টের সাথে মিলিত হয়।
06. বাক্স মডেলটিকে ‘বক্স-সাইজিং’ দিয়ে সান করুন
সাওয়ের হোলেন্সহেড, ওক স্টুডিওস দেব এবং ডিজাইনার
ব্যবহার বক্স সাইজিং আপনার বিচক্ষণতা বাঁচাতে এটি ছাড়াই, 250px এবং 25px প্যাডিংয়ের একটি সংজ্ঞায়িত প্রস্থ সহ একটি উপাদান 300px প্রস্থের সাথে একত্রিত হয়, মিক্সিং পিক্সেল এবং শতাংশকে শক্ত করে তোলে। সঙ্গে বক্স আকার:সীমানা বাক্স সীমানা এবং প্যাডিং পরিবর্তে সংজ্ঞায়িত প্রস্থের মধ্যে স্থাপন করা হয়।
07. সিএসএস সহ উল্লম্বভাবে কেন্দ্র
ট্রেন্ট ওয়ালটন, প্যারাভেল প্রতিষ্ঠাতা
Icallyতিহাসিকভাবে, সিএসএসের সাথে উল্লম্বভাবে কিছু কেন্দ্রীভূত করা শক্ত ছিল, যেমন আপনি যদি সংলগ্ন পাঠ্য সহ উলম্বভাবে সারিবদ্ধ চান এমন কোনও চিত্র তৈরি করেন want স্টমপিং এবং অভিশাপ দেওয়ার পরিবর্তে প্রান্তিককরণের সমস্যাগুলি মোকাবেলায় ফ্লেক্সবক্স ব্যবহার করুন। একটি ডেমো দেখুন।
08. সম্পর্কিত অবজেক্টগুলির একটি ব্যাংককে লক্ষ্য করুন
জোনাথন স্মাইলি, জুরব অংশীদার এবং ডিজাইনের লিড
প্রতিটি একক শ্রেণীর সাধারণ বৈশিষ্ট্য সংযুক্তি না করে সম্পর্কিত বস্তুর বৃহত ব্যাঙ্ককে লক্ষ্য হিসাবে শ্রেণীর নামগুলিতে আনুমানিক বৈশিষ্ট্য নির্বাচনকারীদের ব্যবহার করে সিএসএস লাইন ওজন শেভ করুন। উদাহরণস্বরূপ ... [শ্রেণি * = "- ব্লক-গ্রিড-"] {} ... এর পছন্দগুলি লক্ষ্য করে: ছোট ছোট ব্লক-গ্রিড -3 .লাজ-ব্লক-গ্রিড -5
09. হাইফেনেশন নিয়ন্ত্রণ করুন
সাভিদ স্টোরি, ওপেন ওয়েব অ্যাডভোকেট
হাইফেনেশন প্রিন্টে অনুমোদিত হওয়ার জন্য নেওয়া হয় এবং কিছু বিকাশকারী এটি ব্যবহার করে হাইফেন সম্পত্তি অনলাইনে, তবে কয়েকটি অন্যান্য বৈশিষ্ট্য সম্পর্কে ভাল জানেন যা সূক্ষ্ম নিয়ন্ত্রণ প্রদান করে। আপনি যদি সতর্ক না হন তবে আপনি হাইফেনেশন সিঁড়ি পাবেন যেখানে হাইফেনগুলি একাধিক লাইন জুড়ে ব্যবহৃত হয়। থাম্বের একটি সাধারণ নিয়ম একনাগাড়ে দু'জনের বেশি নয়, যা আপনি ব্যবহার করে নিয়ন্ত্রণ করতে পারেন হাইফেনেট-সীমা-রেখা। এছাড়াও, হাইফেনেট-সীমা-অক্ষর হাইফেন বিরতির আগে ও পরে ন্যূনতম সংখ্যার সাথে হাইফেনেটেড শব্দের নূন্যতম দৈর্ঘ্য নির্দিষ্ট করতে আপনাকে সক্ষম করে।
10. মোড লেখার সুবিধা নিন
ডেভিড স্টোরি, ওপেন ওয়েব অ্যাডভোকেট
লেখার মোডগুলি আপনাকে পাঠ্য প্রবাহিত দিকটি নির্ধারণ করতে সক্ষম করে। কিছু পূর্ব এশীয় পাঠ্যটি উল্লম্বভাবে লেখা হয়, ডান থেকে বামে বর্ধিত লাইনগুলি নির্দিষ্ট করে লিখন মোড: উল্লম্ব-আরএল (tb-rl ইন)। উল্লম্ব পাঠ্যটি সত্যই ইউরোপীয় রাইটিং সিস্টেমগুলিতে ব্যবহৃত হয় না, তবে আপনি যখন সীমিত অনুভূমিক জায়গাগুলি রাখেন তখন টেবিল শিরোনামগুলির পক্ষে কার্যকর হতে পারে।
১১. অস্বাভাবিক উপায়ে গ্রেডিয়েন্ট ব্যবহার করুন
রুথ জন, ডিজাইনার
সীমানা এবং বুলেট ব্যবহার করার সময় পটভূমির গ্রেডিয়েন্টগুলি দুর্দান্ত দেখতে পারে। আমি আমার ব্লগে এবং একটি প্রিপ্রসেসর উভয় ব্যবহার করে পুনরায় ব্যবহৃত কোডের সাথে একটি মিশ্রিন কল করতে পারি, যাতে এটি ম্যানুয়ালি পুনরাবৃত্তি না করে। সুপারক্রাজি করবেন না কারণ গ্রেডিয়েন্টগুলি প্রসেসর-ভারী হতে পারে। তালিকা বুলেট জন্য এসসিএসএস মিশ্রণ:
@ মিক্সিন গ্রেডড বুলেট ($ রঙ) {পটভূমি-চিত্র: রৈখিক-গ্রেডিয়েন্ট (বামে, হালকা ($ রঙ, 15%) 10px, $ রঙ 11px, $ রঙ 20px, গা dark় ($ রঙ, 15%) 21px, গাen় ($ রঙ , 15%) 30px, স্বচ্ছ 31px); }
12. লিঙ্কগুলিতে স্ট্রিং-ম্যাচিং ব্যবহার করুন
রুথ জন, ডিজাইনার

আমার ব্লগে, আমি স্ট্রিং-ম্যাচিংয়ের সাথে সামাজিক আইকনগুলির সাথে সিএসএস অ্যাট্রিবিউট সিলেক্টর ব্যবহার করেছি। এগুলি আমার ব্লগ জুড়ে প্রদর্শিত হয়, কখনও কখনও পাঠ্য সহ এবং কখনও কখনও ছাড়াই তবে সর্বদা আইকন সহ। সঠিক সামাজিক আইকন দিয়ে ডান লিঙ্কটি স্টাইল করতে আমি এর উপর একটি স্ট্রিং ম্যাচ ব্যবহার করি href অ্যাঙ্কর উপাদানের বৈশিষ্ট্য। আমি ব্যবহার করি *= তাহলে href অ্যাঙ্কর উপাদানটিতে কেবলমাত্র আমি নির্দিষ্ট করেছিলাম string
/ * সমস্ত সামাজিক লিঙ্কের জন্য * /। সামাজিক a: আগে {প্রদর্শন: ইনলাইন-ব্লক; প্যাডিং-ডান: 30px; হরফ-পরিবার: ’ফন্টআউবাইজ’;} / * প্রতিটি নির্দিষ্ট লিঙ্ক * / .social a [href * = "টুইটার"]: {সামগ্রীর আগে: " f099"; রঙ: # 52ae9f;}। সামাজিক a [href * = "গিথুব"]: {সামগ্রীর আগে: " f09b"; রঙ: # 5f2e44;}। সামাজিক a [href * = "ফিড"]: {সামগ্রীর আগে: " f09e"; রঙ: # b47742;
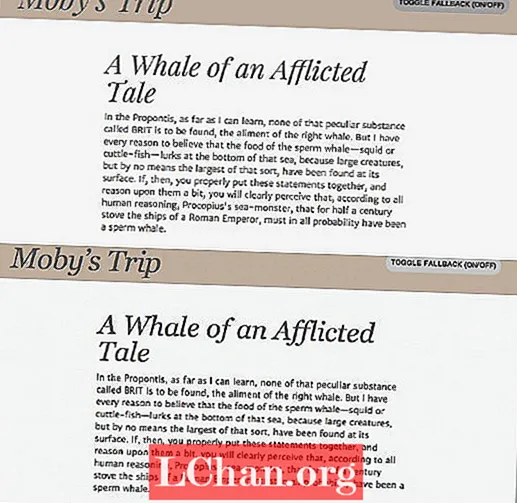
13. আপনার জন্য কাজ করুন
জেসন ফরমাল, এইচ + ডাব্লু ডিজাইনের অধ্যক্ষ

ব্রাউজারটি ব্লিং রেন্ডার করতে না পারলেও, সামগ্রীটি বিতরণ করা উচিত সেই ভিত্তিতে তৈরি করা হয়েছে। ধীরে ধীরে লোড হওয়া ওয়েব ফন্টগুলি হতাশাজনক হতে পারে, ফন্টগুলি ডাউনলোড করার সময় নেভিগেশন এবং টেক্সট রিফ্লো হয়ে যায় F গুগল এবং টাইপকিট একটি উত্তর সরবরাহ করে: ওয়েব-ফন্ট লোডার। ফন্টের লোডিংয়ের স্থিতির উপর ভিত্তি করে কোনও পৃষ্ঠায় ক্লাস ইনজেকশনের মাধ্যমে আপনি সেই ক্লাসগুলির সাথে ফ্যালব্যাকগুলি স্টাইল করতে পারেন কমপক্ষে রিফ্লো রাখতে এবং ওয়েবকিটের ‘অদৃশ্য সামগ্রী’ সিনড্রোমকেও নির্মূল করে। একটি ডেমো দেখুন।
14. ব্যাকগ্রাউন্ডের জন্য এসভিজি অন্বেষণ করুন
এমিল বিজার্ক্লুন্ড, ইন ওয়েব ডেভেলপার
এসভিজি সমর্থন ব্যতীত এখন কেবলমাত্র ব্রাউজারগুলি আইই 8 এবং নীচে এবং অ্যান্ড্রয়েড 2 ওয়েবকিট, এবং তাই সিএসএসে ব্যাকগ্রাউন্ডের জন্য এসভিজি ব্যবহার করা সম্ভব, বিশেষত গ্রান্টিকনের মতো পিএনজি ফ্যালব্যাক সমাধান সহ। এসভিজিকে সিএসএস দ্বারা স্টাইল করা যেতে পারে এবং এসভিজি থেকে সিএসএসের বৈশিষ্ট্যগুলির (ফিল্টারগুলি!) আকর্ষণীয় রক্তক্ষরণ রয়েছে যা আমরা এইচটিএমএল-তে প্রয়োগের সাথে খেলতে পারি।
15. 3 ডি রূপান্তর ব্যবহারকারীদের ফোকাস
এমিল বিজার্ক্লুন্ড, ইন ওয়েব ডেভেলপার
3 ডি রূপান্তর ব্যবহার এবং এর ব্যবহার করে z- মাত্রা ব্যবহারকারীর ইন্টারফেসগুলি সত্যই দরকারী হতে পারে, বিশেষত সামগ্রী লুকিয়ে / দেখানোর জন্য বা ধসে পড়ার / বিস্তৃত করার জন্য। এই পরিস্থিতিতে ২ ডি ট্রানজিশনের পিছনে ফ্যালব্যাক পাওয়া বা একেবারে কোনও রূপান্তর পাওয়া খুব সহজ। এটি এমন একটি অঞ্চল যেখানে সামান্য প্রগতিশীল বর্ধন অনেক বেশি যেতে পারে।
16. সিএসএস এবং গণিতের সাথে বিজ্ঞপ্তি মেনুগুলি তৈরি করুন
পুরো স্যুইডান, ফ্রন্টএন্ড বিকাশকারী
বিজ্ঞপ্তি মেনুগুলি মোবাইল অ্যাপ্লিকেশনগুলিতে জনপ্রিয় এবং আপনি একটি সাধারণ বৃত্তাকার মেনু তৈরি করতে CSS ট্রান্সফর্ম এবং ট্রানজিশনগুলি ব্যবহার করতে পারেন। এই মেনুটিও উপরের দিকে বা নীচের দিকে খোলার মেনু তৈরি করতে পরিবর্তন এবং কাস্টমাইজ করা যায়। কোনও আইটেমকে তির্যকভাবে অনুবাদ করার জন্য সিএসএসে সরাসরি কোনও উপায় নেই তবে আপনি যে বৃত্তের ব্যাসার্ধের উপর আইটেমগুলি অবস্থান করতে চান তার মান ব্যবহার করতে পারেন এবং অনুভূমিক এবং উল্লম্ব অনুবাদ মানগুলি গণনা করতে একটি সাধারণ গাণিতিক নিয়ম প্রয়োগ করতে পারেন অনুবাদ অনুবাদ () এবং অনুবাদ করুন () ফাংশন এইভাবে, আপনি একটি দিয়ে শেষ তির্যক মেনু আইটেমগুলিকে বৃত্তের সঠিক অবস্থানে সরিয়ে নিতে অনুবাদ করুন। মেনুটি বন্ধ / খোলে ক্লিক ইভেন্টটি জাভাস্ক্রিপ্ট ব্যবহার করে পরিচালনা করা যেতে পারে, বা আপনি এটি আরও একধাপ এগিয়ে নিয়ে যেতে পারেন এবং সিএসএস-কেবলমাত্র মেনুতে সিএসএস চেকবক্স হ্যাক ব্যবহার করে রাখতে পারেন। আমার ডেমোতে আমি জাভাস্ক্রিপ্ট এবং এইচটিএমএল 5 ক্লাসলিস্ট এপিআই ব্যবহার করি যা সমস্ত ব্রাউজারগুলিতে সমর্থিত নয় তাই এটি কাজ করার জন্য আপনাকে একটি আধুনিক ব্রাউজারে ডেমোটি দেখতে হবে, বা ক্লাসলিস্ট এপিআই ব্যবহার না করে jQuery কোডটিকে শঙ্কিত করতে হবে কোড
একটি ডেমো এবং সম্পূর্ণ টিউটোরিয়াল দেখুন। সিএসএস চেকবক্স হ্যাক উদাহরণ।
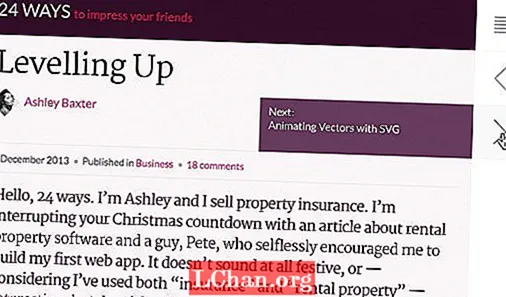
17. হোভারে লিঙ্কগুলি প্রাণবন্ত করুন
পল লয়েড, দ্য গার্ডিয়ান ইন্টারঅ্যাকশন ডিজাইনার

হোভার স্টেটস কোনও অ্যাকশন কাজ করতে বা গুরুত্বপূর্ণ তথ্য সরবরাহের উপর নির্ভর করা উচিত নয়, তবে আপনি এখনও মাউস-ভিত্তিক ব্যবহারকারীদের জন্য ইন্টারফেসগুলি বাড়িয়ে তুলতে পারেন। 24ways.org এ, আপনি যখন আগের / পরবর্তী নেভিগেশনে লিঙ্কগুলি নিয়ে যান তখন আমরা নিবন্ধের শিরোনামগুলি প্রকাশ করি। এটি তৈরি করে অর্জিত হয়েছিল :: পরে সিউডো-এলিমেন্টে উত্পন্ন সামগ্রী রয়েছে যা এর মান থেকে উত্পন্ন হয় তথ্য- বৈশিষ্ট্য, একটি সিএসএস রূপান্তর প্রয়োগের সাথে এটিকে হভারের দিক থেকে স্লাইড করতে প্রয়োগ করা হবে। একটি ডেমো দেখুন।
18. সাধারণ কীফ্রেম অ্যানিমেশনগুলি তৈরি করুন
পল লয়েড, দ্য গার্ডিয়ান ইন্টারঅ্যাকশন ডিজাইনার
24ways.org এ, আমরা সংক্ষেপগুলিতে অ্যানিমেটেড কর্নার ফ্ল্যাপগুলি যুক্ত করেছি, যা হোভারে খোলে। এটি একত্রিত করে করা হয়েছিল @keyframes স্প্রাইট-ভিত্তিক অ্যানিমেশন অর্জনের জন্য একটি পটভূমি চিত্রের অবস্থান পরিবর্তন করে অ্যানিমেশন বৈশিষ্ট্যের সাথে নিয়ম করুন। কৌশলটি হ'ল এর সাথে আপনার অ্যানিমেশন স্প্রিটে আপনার থাকা ফ্রেমের সংখ্যা ঘোষণা করা পদক্ষেপ () মান। একটি ডেমো দেখুন।
19. ছায়া সহ ভাসমান 3D প্রভাব তৈরি করুন
ক্যাথরিন ফারম্যান, হ্যাপি কগ বিকাশকারী

একটি সাম্প্রতিক প্রকল্পের নীচে একটি বৃত্তাকার ছায়া সহ একটি ভাসমান পণ্য ফটো প্রয়োজন, স্ক্রিনটি পপিংয়ের 3 ডি এফেক্ট তৈরি করে। ছায়া বেশ কয়েকটি CSS3 বৈশিষ্ট্য ব্যবহার করে: সীমানা ব্যাসার্ধ আলফা স্বচ্ছতা এবং বাক্স-ছায়া। এটি প্রোডাক্ট গ্রিডের জন্য, হোমপেজ নায়কটিতে চিত্রকলা প্রদর্শন করার জন্য, বা একটি সাইকোমোরফিক বেন্টের সাথে কোনও ছদ্মবেশী নকশার জন্য ভাল কাজ করে। একটি ডেমো দেখুন।
20. ': লক্ষ্য' ব্যবহার করে পৃষ্ঠা একাদশ আপডেট করুন
সাইমন ম্যাডিন, হের সিনিয়র ওয়েব বিকাশকারী
সিএসএস সাধারণ অর্থে প্রোগ্রামিং ভাষা নয়, তবে আপনি জাভাস্ক্রিপ্টে ফিরে না গিয়ে চতুর জিনিসগুলি করতে পারেন। উদাহরণস্বরূপ, : লক্ষ্য সিউডো-ক্লাস এমন উপাদানগুলিতে প্রয়োগ করা হয় যা ক্লিক করা লিঙ্কের লক্ষ্য are
আপনি এটির পৃষ্ঠার অবস্থা নির্ধারণ করতে, প্রচুর উপাদান থাকা পিতামাতাকে টার্গেট করতে এবং আপনার লিঙ্কগুলি একক ক্লিকের মাধ্যমে সমস্ত বাচ্চার চেহারা এবং বিন্যাস নিয়ন্ত্রণের মাধ্যম হয়ে উঠতে পারেন। একটি ডেমো দেখুন।
21. সূক্ষ্ম অ্যানিমেশন সহ প্রতিক্রিয়া সরবরাহ করুন
নীল রেণিকার, ডিজাইনার এবং বিকাশকারী

সিএসএস সিউডো-এলিমেন্টস ::আগে এবং :: পরে সিএসএস রূপান্তরগুলির পাশাপাশি, আনন্দদায়ক অ্যানিমেশন সক্ষম করতে পারে যা মাউস ব্যবহারকারীদের সূক্ষ্ম প্রতিক্রিয়া সরবরাহ করে। উদাহরণস্বরূপ, সিউডো-এলিমেন্টের মধ্যে একটি সিএসএস তীর তৈরি করুন, ছদ্ম-উপাদানটিতে একটি রূপান্তর প্রয়োগ করুন (রূপান্তর: সমস্ত স্বাচ্ছন্দ্য .15 এস;), এবং তারপরে একটি সাধারণ বিন্যাস পরিবর্তন যুক্ত করুন : হোভার সিউডো-ক্লাস (যেমন সংশোধন করা) মার্জিন-শীর্ষ)। একটি ডেমো দেখুন।
22. ‘উইল-অ্যানিমেট’ এর জন্য প্রস্তুত
পল লুইস, কোডার এবং ক্রোম বিকাশকারী সম্পর্ক দলের সদস্য
আপনি যদি ব্যবহার করে থাকেন -webkit- রূপান্তর: অনুবাদ জেড (0) আপনার পৃষ্ঠাগুলিকে আরও দ্রুততর করার জন্য, হ্যাক, যা অনেক ব্রাউজারে কেবল একটি নতুন কম্পোজিটার স্তর তৈরি করে, দ্বারা প্রতিস্থাপন করা হয় উইল-অ্যানিমেট। শীঘ্রই, আপনি কোনও উপাদান (এটির অবস্থান, আকার, বিষয়বস্তু বা স্ক্রোল অবস্থান) সম্পর্কে আপনি কী পরিবর্তন করতে চান তা ব্রাউজারকে বলতে সক্ষম হবেন এবং ব্রাউজারটি হুডের নীচে সঠিক অপ্টিমাইজেশন প্রয়োগ করবে। অধিক তথ্য.
23. হিউম্যানাইজ ইনপুট ক্ষেত্র
ইয়ারন শোইন, মেড ফর ফিউম্যানস এর প্রতিষ্ঠাতা
ব্যবহারকারীদের সাথে ইন্ট্যারাক্ট করা উপাদানগুলিতে দ্রুত অ্যানিমেশনগুলি যুক্ত করা একটি ইন্টারফেসকে কম কম্পিউটারে বোধ করে। ইনপুট ক্ষেত্রগুলির সাথে, একটি রাখার চেষ্টা করুন রূপান্তর কল এর মধ্যে, সুতরাং আপনি যখনই এটিকে ফোকাস করেন বা ফোকাস করেন না তখন একটি মসৃণ স্থানান্তর হয়।
ইনপুট, টেক্সারিয়া mo-মোজ-ট্রানজিশন: সমস্ত 0.2s ইজি-আউট; -o- রূপান্তর: সমস্ত 0.2s স্বাচ্ছন্দ্য; -উইবকিট-ট্রানজিশন: সমস্ত 0.2 এর আরাম-আউট; -ms- রূপান্তর: সমস্ত 0.2s স্বাচ্ছন্দ্য; রূপান্তর: সমস্ত 0.2s আরাম-আউট;
24. বিরতি দিন এবং সিএসএস অ্যানিমেশন খেলুন
ভাল মাথা, ডিজাইনার এবং পরামর্শদাতা
সিএসএস অ্যানিমেশন পরিবর্তন করে আপনি এটি 'বিরতি' এবং 'প্লে' করতে পারেন অ্যানিমেশন-প্লে-স্টেট সম্পত্তি এটিকে 'বিরতি' দিয়ে সেট করা আপনার অ্যানিমেশনটি স্থানে স্থির করে দেয়, যতক্ষণ না আপনি পরিবর্তন করেন অ্যানিমেশন-প্লে-স্টেট প্রতি চলমান, উদাহরণস্বরূপ হোভার উপর।
.animating_thing {অ্যানিমেশন: স্পিন 10s রৈখিক অসীম; অ্যানিমেশন-প্লে-স্টেট: বিরতি দেওয়া; । অ্যানিমেটিং_থিং: হোভার {অ্যানিমেশন-প্লে-স্টেট: চলমান; }
25. সিএসএস ভেরিয়েবল ব্যবহার করবেন না
ডেভ শেয়া, ডিজাইনার এবং লেখক
আমরা শেষ পর্যন্ত সিএসএস ভেরিয়েবল পাচ্ছি, উদাহরণস্বরূপ একবার কলরের হেক্স মান লিখতে হবে এবং স্টাইলশিটের মাধ্যমে এটি রেফারেন্স করা যায়। তবে অফিশিয়াল স্পেকটি হ'ল ভারবজ, সিনট্যাকটিক জটিলতা যুক্ত করে, অন্তর্নির্মিত কার্যকারিতা সরবরাহ করে এবং বেশিরভাগ ব্রাউজারগুলিই মূলত অসমর্থিত। এমন এক যুগে যেখানে সাস ব্যাপকভাবে জনপ্রিয় এবং কাস্টম ফাংশনগুলির মতো শক্তিশালী প্রোগ্রামিং যুক্তি সহ ভেরিয়েবলগুলি ছাড়িয়ে যায় এবং যদি / অন্য বিবৃতি দেয় তবে অফিসিয়াল স্পেসটি খুব সংক্ষিপ্ত হয়ে আসে।
আশা করা যায় যে এই শীর্ষ টিপসগুলি CSS সম্পর্কে আপনার দৃষ্টিভঙ্গি এবং এটি ওয়েব বিকাশ এবং ডিজাইনে সম্ভাব্য সম্ভাবনাগুলি নতুন করে তুলেছে। কোনও কাজ লাইভ রাখার আগে ব্রাউজার সমর্থন পরীক্ষা করার জন্য এই কৌশলগুলির কোনওরূপে ভাল করে পরীক্ষা করতে ভুলবেন না।
শব্দ: ক্রেগ গ্রানেল চিত্রণ: মাইক চিপারফিল্ড
এই নিবন্ধটি মূলত নেট ম্যাগাজিনের 253 সংখ্যাতে প্রকাশিত হয়েছিল।