
কন্টেন্ট
- 01. মিডিয়া প্রশ্ন যুক্ত করা
- 02. একটি মিডিয়া ক্যোয়ারের অ্যানাটমি
- 03. আরও একটি জিনিস ...
- 04. ব্রেকপয়েন্টগুলি নির্বাচন করা
- 05. আমাদের থাম্বনেলগুলি সামঞ্জস্য করা
- 06. শুধু প্রস্থ নয়
- জ্ঞান প্রয়োজন: মধ্যবর্তী সিএসএস এবং এইচটিএমএল
- প্রয়োজনীয়: পাঠ্য সম্পাদক, আধুনিক ব্রাউজার, গ্রাফিক্স সফ্টওয়্যার
- প্রকল্পের সময়: 1 ঘন্টা (মোট 5 ঘন্টা)
- সমর্থন ফাইল
সিএসএস স্পেসিফিকেশনের তুলনামূলকভাবে নতুন অংশ, মিডিয়া প্রশ্নগুলি নিঃসন্দেহে প্রতিক্রিয়াশীল ওয়েব ডিজাইনের সবচেয়ে উত্তেজনাপূর্ণ দিক এবং আরও পরীক্ষার জন্য পাকা একটি অঞ্চল।
অভিযোজিত বিন্যাসগুলির প্রয়োজনীয়তা স্বীকার করে নিয়ে, কেউ কেউ বিদ্যমান স্থির-প্রস্থের সাইটে অভিযোজিত বিন্যাসগুলি পুনঃনির্মাণের মাধ্যম হিসাবে মিডিয়া প্রশ্নগুলি দেখেছেন। যারা প্রতিক্রিয়াশীল লেআউট গ্রহণ করেছেন, তাদের মধ্যে অনেকে ডেস্কটপের দৃষ্টিকোণ থেকে এটি করেছেন, ভিউপোর্টের সংকীর্ণ হিসাবে সামগ্রী এবং বৈশিষ্ট্যগুলি গোপন করে।
এই টিউটোরিয়াল জুড়ে আমরা প্রথমে একটি বিকল্প, মোবাইল, পদ্ধতির গ্রহণ করেছি। এখন, আমরা যেমন মিডিয়া অনুসন্ধানগুলি অন্তর্ভুক্ত করতে চাইছি, আমরা সে সম্পর্কে ভাবতে পারি যোগ করা হচ্ছে স্ক্রিন রিয়েল এস্টেট বৃদ্ধি হিসাবে বৈশিষ্ট্যগুলি, আমাদের সাইটে চিহ্নিত করা মার্কআপ এবং ডিজাইনটি একটি সম্মানজনক বেসলাইন সরবরাহ করে সেই জ্ঞানে নিরাপদ।
আজ, আমরা আমাদের প্যাটার্ন পোর্টফোলিও অতিক্রম করব এবং আমাদের ওয়েবসাইটের জন্য প্রয়োজনীয় পৃথক পৃষ্ঠাগুলি তৈরি করব। এটি করার মাধ্যমে আমরা কীভাবে মিডিয়া ক্যোয়ারীগুলি তৈরি করা দেখব এবং সেগুলি সত্যিকারের প্রতিক্রিয়াশীল উপায়ে বাস্তবায়ন করব।
01. মিডিয়া প্রশ্ন যুক্ত করা
আমাদের প্যাটার্ন পোর্টফোলিওর উপাদানগুলি সম্পূর্ণরূপে এবং যে কোনও বিন্যাসের সীমানার বাইরে কাজ করার সাথে সাথে আমাদের সাইটগুলি তৈরি করা বিভিন্ন পৃষ্ঠাগুলিতে তাদের স্থানান্তরিত করার সময় এসেছে।
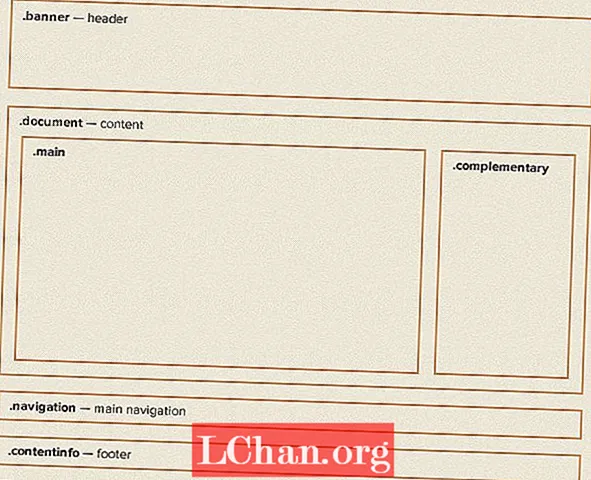
আমরা আমাদের হোমপেজ দিয়ে শুরু করব। ডেস্কটপ-ওরিয়েন্টেটেড ডিজাইন থেকে, আমরা দেখতে পাচ্ছি যে বৃহত্তর ভিউপোর্টে আমাদের বিন্যাসটি নিম্নরূপে প্রদর্শিত হবে:

আমাদের নকশা থেকে পরিমাপ গ্রহণ করে, আমরা সিএসএসে নথির ক্ষেত্রটি নিম্নরূপ বর্ণনা করতে পারি:
.ডোকামেন্ট {
প্যাডিং: 0 5%;
}
.main {
প্রস্থ: 74.242424242424%; / * 784/1056 * /
ভাসা: বাম;
}
। কমপ্লিমেন্টারি {
প্রস্থ: 22.727272727273%; / * 240/1056 * /
ভাসা: ডান;
}
আমরা যেমন এই টিউটোরিয়ালের দ্বিতীয় অংশে শিখেছি, আমরা এই কলামগুলির শতাংশের প্রস্থ গণনা করতে নিম্নলিখিত সূত্রটি ব্যবহার করছি:
(লক্ষ্য / প্রসঙ্গ) * 100 = ফলাফল
যখন আমরা আমাদের ব্রাউজারটিকে আকার পরিবর্তন করি, আমরা দেখতে পাব যে আমাদের ডেস্কটপ বিন্যাসটি ছোট আকারের স্ক্রিন থেকে বৃহত্তম পর্যন্ত স্কেল করে। অবশ্যই, ছোট আকারে কলামগুলি খুব সংকীর্ণ এবং লাইনের দৈর্ঘ্য এত সংক্ষিপ্ত হয় যে সামগ্রীটি পড়া খুব কঠিন। আমরা কেবলমাত্র এই লেআউটটি চাই যখন এটির কাজ করার জন্য পর্যাপ্ত জায়গা পাওয়া যায়।
এইখানেই মিডিয়া ক্যোয়ারী আসে um এই ধারণাটি ধরে নিই যে ব্রাউজারটি 768px এর চেয়ে আরও বৃহত্তর হলেই এই লেআউটটি কার্যকর হওয়া উচিত, আমরা নিম্নলিখিত সিএসএস যুক্ত করতে পারি:
.ডোকামেন্ট {
প্যাডিং: 0 5%;
}
@ মিডিয়া স্ক্রিন এবং (ন্যূনতম প্রস্থ: 768px)
.main {
প্রস্থ: 74.242424242424%; / * 784/1056 * /
ভাসা: বাম;
}
। কমপ্লিমেন্টারি {
প্রস্থ: 22.727272727273%; / * 240/1056 * /
ভাসা: ডান;
}
}
এখন, যখন ভিউপোর্টটি 768px এর চেয়ে সংকীর্ণ হবে, মিডিয়া ক্যোয়ারীর অভ্যন্তরের সমস্ত কিছুই উপেক্ষা করা হবে। এটি এমন কোনও ব্রাউজার দ্বারা উপেক্ষা করা হবে যা মিডিয়া প্রশ্নগুলিকেও সমর্থন করে না।
02. একটি মিডিয়া ক্যোয়ারের অ্যানাটমি
এখানে কী ঘটছে তা বুঝতে, আসুন কীভাবে মিডিয়া ক্যোয়ারী তৈরি করা হয় তা দেখুন। আমরা এটিকে দুটি ভাগে বিভক্ত করতে পারি:
- @ মিডিয়া স্ক্রিন: মিডিয়া ক্যোয়ারির প্রথম অংশটি হ'ল আমি আজ খুশি। আপনি যদি কখনও সিএসএসে মুদ্রণ শৈলী অন্তর্ভুক্ত করেন তবে আপনি এই বাক্য গঠনটি চিনতে পারবেন। আপনি থেকে টাইপটির নামটিও চিনতে পারেন মিডিয়া উপর বৈশিষ্ট্য লিঙ্ক> উপাদান। এর কারণ উভয়ই সিএসএস ২.১ স্পেসিফিকেশনে পাওয়া মিডিয়া ধরণের অনুমোদিত সেটকে গ্রহণ করে।
- (সর্বনিম্ন প্রস্থ: 768px): দ্বিতীয় অংশটি হ'ল প্রশ্ন। এর মধ্যে রয়েছে বৈশিষ্ট্য জিজ্ঞাসা করা হবে (এই ক্ষেত্রে ভিউপোর্টের সর্বনিম্ন প্রস্থ) এবং সংশ্লিষ্ট মান (768px) এর জন্য পরীক্ষা করতে।
যখন আমরা প্রতিক্রিয়াশীল ওয়েব ডিজাইন সম্পর্কে কথা বলি তখন প্রস্থে ফোকাস করার প্রবণতা রয়েছে, তবে অন্যান্য বৈশিষ্ট্যও রয়েছে যা আমরা পরীক্ষা করতে পারি:
- (সর্বনিম্ন | সর্বাধিক-) প্রস্থ এবং (ন্যূনতম | সর্বাধিক-) উচ্চতা: এগুলি আমাদের ভিউপোর্টের প্রস্থ এবং উচ্চতা (যেমন ব্রাউজার উইন্ডো) সম্পর্কে জিজ্ঞাসা করতে দেয়।
- (সর্বনিম্ন | সর্বোচ্চ-) ডিভাইস-প্রস্থ এবং (সর্বনিম্ন | সর্বোচ্চ-) ডিভাইস-উচ্চতা: এগুলি আমাদের পুরো ডিসপ্লেটির প্রস্থের জিজ্ঞাসা করতে দেয়। আমার অভিজ্ঞতান্বে, প্রদর্শনটির চেয়ে ভিউপোর্টে লেআউটগুলি বেস করার ক্ষেত্রে এটি সাধারণত বেশি বুদ্ধিমান।
- অভিযোজন: আপনি এখানে সম্ভাবনাগুলি অবিলম্বে ভাবতে পারেন; আপনার ফোনের ওরিয়েন্টেশনের উপর ভিত্তি করে এমন বিভিন্ন বিষয়বস্তু দেখানো অ্যাপ্লিকেশনগুলি সম্পর্কে ভাবুন - ওয়েবে এটি একইভাবে সম্ভব।
- (সর্বনিম্ন | সর্বাধিক-) দিক অনুপাত: এটি আমাদের ব্রাউজার উইন্ডোর অনুপাতের উপর ভিত্তি করে বিন্যাসগুলি মানিয়ে নিতে সহায়তা করে ...
- (সর্বনিম্ন | সর্বোচ্চ-) ডিভাইস-দিক-অনুপাত: … এবং এটি আমাদের ডিভাইস অনুপাতের অনুপাতের ভিত্তিতে একই কাজ করতে দেয়। ওভেন গ্রেগরি গত বছর একটি দুর্দান্ত নিবন্ধ লিখেছিলেন যাতে আমরা আবিষ্কার করি যে তারা কীভাবে আমাদের ডিভাইসগুলি প্রদর্শিত হবে সেগুলির সাথে আমাদের নকশাগুলি বেঁধে রাখতে এই প্রশ্নটি ব্যবহার করতে পারেন।
- (সর্বনিম্ন | সর্বাধিক-) একরঙা: আমরা কোনও ডিভাইসটিতে একরঙা প্রদর্শন আছে কিনা তাও পরীক্ষা করতে পারি। ভাবুন এটি কতটা কার্যকর হবে যদি অ্যামাজনের ই-কালি কিন্ডল ডিভাইসগুলি মিথ্যা না বলে এবং তাদের স্ক্রিনগুলি রঙ হিসাবে প্রতিবেদন করে!
আমাদের ক্যোয়ারির চূড়ান্ত অংশটি সম্ভবত সবচেয়ে কার্যকর। ব্যবহার করে এবং, আমরা একটি ক্যোয়ারিতে একাধিক বৈশিষ্ট্যের জন্য পরীক্ষা করতে পারি। উদাহরণ স্বরূপ:
@ মিডিয়া স্ক্রিন এবং (ন্যূনতম প্রস্থ: 768px) এবং (ওরিয়েন্টেশন: ল্যান্ডস্কেপ) {
...
}
আপনি দেখতে পাচ্ছেন, মিডিয়া প্রশ্নগুলি আমাদের মোটামুটি আকর্ষণীয় অভিজ্ঞতা তৈরি করতে সহায়তা করতে পারে - এবং আমি কেবল পৃষ্ঠটি স্পর্শ করেছি। আপনি যদি হালকা শোবার সময় পড়ার সন্ধান করছেন, আপনি ডাব্লু 3 সি মিডিয়া ক্যোয়ারী স্পেসিফিকেশনটি পড়ার চেয়ে খারাপ করতে পারেন যা আমরা পরীক্ষা করতে পারি এমন সমস্ত বৈশিষ্ট্য বর্ণনা করে।
03. আরও একটি জিনিস ...
যদিও আমরা আমাদের সিএসএসে মিডিয়া প্রশ্নগুলি অন্তর্ভুক্ত করেছি, আমরা যদি কোনও মোবাইল ডিভাইসে আমাদের সাইটটি দেখি তবে আপনি দেখতে পাবেন যে আমাদের সাইটটি এখনও রেন্ডার করা হচ্ছে যেন ডিসপ্লেটি 768px এর চেয়েও প্রশস্ত ছিল।

কেন এটি হচ্ছে তা বোঝার জন্য আমাদের একটি সংক্ষিপ্ত ইতিহাস পাঠ করা দরকার।
2007 এ যখন মূল আইফোনটি ঘোষিত হয়েছিল তখন এর একটি বড় বিক্রয় পয়েন্ট হ'ল 'সত্যিকারের ওয়েব' ব্রাউজ করার ক্ষমতা ছিল, এমনকি যদি এর অর্থ স্থির-প্রস্থের ডেস্কটপ-ওরিয়েন্টেড সাইটগুলির ছোট স্ক্রিনে ফিট করার জন্য নিচে স্কোয়াশেড করা প্রয়োজন। আইফোন তার 320px- প্রশস্ত স্ক্রিনটি ফিট করার জন্য ওয়েব পৃষ্ঠাগুলি স্কেলিংয়ের আগে 980px প্রশস্ত বলে তার প্রদর্শনটি রিপোর্ট করে এটি করতে সক্ষম হয়েছিল।
তবে আইফোনটি প্রতিক্রিয়াশীল ডিজাইনের আবির্ভাবের আগেই চালু হয়েছিল। এখন লেখকরা মোবাইলের জন্য ডিজাইন করা সাইটগুলি ডিজাইন করছেন, এই বৈশিষ্ট্যটি কম কার্যকর। ধন্যবাদ, অ্যাপল এই আচরণকে অতিক্রম করার উপায় অন্তর্ভুক্ত করেছিল এবং যেহেতু এটি অন্য উত্পাদনকারীরা গ্রহণ করেছে, এটি প্রায় এক হয়ে গেছে প্রকৃতপক্ষে মান। এটি কেবল একটি একক যুক্ত জড়িত মেটা আমাদের মার্কআপের উপাদান:
মেটা নাম = "ভিউপোর্ট" সামগ্রী = "প্রাথমিক-স্কেল = 1.0, প্রস্থ = ডিভাইস-প্রস্থ" />
এটি ভিউপোর্ট-সচেতন ব্রাউজারগুলিকে বলে যে কোনও ওয়েবসাইটকে ছোট করা উচিত নয় এবং ব্রাউজার উইন্ডোর প্রস্থকে সামগ্রিক ডিভাইসের প্রস্থের মতো করা উচিত। একবার আমরা এই লাইনটি যুক্ত করার পরে, আমাদের ওয়েবসাইটটি উদ্দিষ্ট বিন্যাসের সাথে উপস্থিত হবে:

04. ব্রেকপয়েন্টগুলি নির্বাচন করা
আসুন আমাদের মিডিয়া ক্যোয়ারিতে ফিরে আসি:
@ মিডিয়া স্ক্রিন এবং (ন্যূনতম প্রস্থ: 768px) {
...
}
মানগুলি যেখানে একটি বিন্যাস অ্যাডাপ্টসকে সাধারণত ব্রেকপয়েন্ট হিসাবে উল্লেখ করা হয়। যদি আপনি মনে করেন, দ্বিতীয় ভাগে আমি বলেছিলাম যে পিক্সেল ব্যবহার করা প্রতিক্রিয়াহীন চিন্তার ইঙ্গিত, তবুও আমি এখানে 768px বেছে নিয়েছি, সম্ভবত এটি কোনও পরিচিত ডিভাইসের প্রস্থের জন্য।
জনপ্রিয় ডিভাইসগুলির বৈশিষ্ট্যের উপর ভিত্তি করে ব্রেকপয়েন্টগুলি বেছে নেওয়ার পরিবর্তে আমাদের সামগ্রী থেকে প্রাপ্ত মূল্যবোধগুলি দেখার জন্য এটি আরও কার্যকর হতে পারে, উদাহরণস্বরূপ, পড়ার জন্য আরামদায়ক লাইনের দৈর্ঘ্য বা কোনও চিত্রের সর্বাধিক আকার।
ইএমএস ব্যবহার করে আমাদের ধরণের আকার আকার ধারণ করার সাথে সাথে আমাদের গণমাধ্যমের প্রশ্নেরও ইএমএস ব্যবহার করা বোধগম্য মনে হয়। আসলে এটি করার একটি অতিরিক্ত সুবিধা রয়েছে। যখন কোনও ব্যবহারকারী ব্রাউজারে পাঠ্যের আকার পরিবর্তন করে, পৃষ্ঠাগুলি ছোট ব্রেকপয়েন্টগুলি ব্যবহার করতে মানিয়ে নেবে। ভিউপোর্টের আকারের উপর ভিত্তি করে কেবল আমাদের ওয়েবসাইটটি মানিয়ে নেবে না, তবে হরফের আকারও। আসলে, আমি যখন জেরেমি কিথকে এম-ভিত্তিক মিডিয়া প্রশ্নগুলি প্রদর্শন করতে দেখলাম তখনই বুঝতে পেরেছিলাম যে তারা কতটা শক্তিশালী হতে পারে।
যদিও আমাদের নকশাটি সম্ভাব্য ব্রেকপয়েন্টগুলির কিছু ইঙ্গিত দিতে পারে, প্রায়শই সেগুলি বেছে নেওয়ার সবচেয়ে ভাল উপায় হ'ল পরীক্ষার মাধ্যমে। ব্রাউজার উইন্ডোটির প্রস্থ সামঞ্জস্য করে, আমি সিদ্ধান্ত নিয়েছি যে 800px একটি ভাল প্রস্থ যেখানে আরও জটিল বিন্যাসে সরিয়ে নিতে হবে।
যদিও আমরা ইএমএসে 800px প্রকাশ করি? আবার, আমরা আমাদের সূত্রটি ব্যবহার করতে পারি, তবে প্রসঙ্গটি কী? মিডিয়া প্রশ্নের জন্য ইএমএস গণনা করার সময়, প্রসঙ্গটি সবসময় ব্রাউজারের ডিফল্ট ফন্টের আকার হয় এই মানটি আপনার সিএসএসে ওভাররাইড করা হয়েছে কিনা তা নির্বিশেষে। এই ডিফল্টটি সাধারণত 16px হয় যা আমাদের দেয়:
800 / 16 = 50
আমরা এখন আমাদের মিডিয়া ক্যোয়ারীটিকে এভাবে আপডেট করতে পারি:
@ মিডিয়া স্ক্রিন এবং (সর্বনিম্ন প্রস্থ: 50 মিম) {/ * 800px * /
...
}
05. আমাদের থাম্বনেলগুলি সামঞ্জস্য করা
আপনি মনে রাখবেন যে পার্ট 2 এ আমরা আমাদের থাম্বনেইসগুলিকে প্রতিক্রিয়াশীল করতে স্টাইল করেছি। তবুও একবার এই থাম্বনেইলের মধ্যে চিত্রগুলি সম্পূর্ণ প্রস্থে পৌঁছে গেলে প্রতিটি চিত্রের ডানদিকে সাদা স্থানের একটি অঞ্চল উপস্থিত হয়। আবার, মিডিয়া প্রশ্নগুলি আমাদের এটি ঠিক করার অনুমতি দেয়।
এখানে আমাদের মূল সিএসএস:
.. মিডিয়া li.media- আইটেম {
পটভূমি রঙ: # fff;
মার্জিন: 0 4.16666666667% 4.16666666667% 0;
প্রস্থ: 47.91666666667%;
ভাসা: বাম;
}
.. মিডিয়া লাই.মিডিয়া-আইটেম: নবম-শিশু (2 এন) {
মার্জিন-ডান: 0;
}
এই সাদা স্থানটি যে বিন্দুতে প্রদর্শিত হবে ঠিক তেমনই ব্রাউজারটি 560px থেকে আরও প্রশস্ত হয়।আমরা এই মানটিটি বেছে নেব যেখানে সারি প্রতি তিনটি থাম্বনেইল দেখানোর জন্য অদলবদল করতে হবে। আমরা নিম্নলিখিত সিএসএস যোগ করে এটি করতে পারি:
@ মিডিয়া স্ক্রিন এবং (সর্বনিম্ন প্রস্থ: 35 এম) {
.মিডিয়া-আইটেম {
প্রস্থ: 30.612244897959%; / * 240/784 * /
মার্জিন: 0 4.081632653061% 1.1429 ম 0; / * 0 32/784 16px 0 * /
}
.মিডিয়া-আইটেম: নবম-শিশু (3 এন) {
মার্জিন-ডান: 0;
}
}
নোট করুন যে আমাদের এই মিডিয়া ক্যোয়ারীর ভিতরে থাম্বনেইলের জন্য প্রয়োজনীয় সমস্ত স্টাইল পুনরায় লেখার দরকার নেই, কেবলমাত্র সেই অংশগুলি যা আমরা মানিয়ে নিতে চাই।
ব্রাউজারে এই পরিবর্তনটি দেখে আপনি লক্ষ করবেন যে প্রতি দ্বিতীয় থাম্বনেইলের ডানদিকে কোনও মার্জিন নেই। এটি কারণ নিম্নলিখিত সিএসএস বিধি এখনও সক্রিয় আছে:
.. মিডিয়া লাই.মিডিয়া-আইটেম: নবম-শিশু (2 এন) {
মার্জিন-ডান: 0;
}
সেই মানটি পুনরায় সেট করতে আমাদের মিডিয়া ক্যোয়ারির মধ্যে সিএসএস পরিবর্তন করতে হবে:
@ মিডিয়া স্ক্রিন এবং (সর্বনিম্ন প্রস্থ: 35 এম) {
.মিডিয়া-আইটেম {
প্রস্থ: 30.612244897959%; / * 240/784 * /
মার্জিন: 0 4.081632653061% 1.1429 ম 0; / * 0 32/784 16px 0 * /
}
.মিডিয়া-আইটেম: নবম শিশু (2 এন) {
মার্জিন-ডান: 4.081632653061%;
}
.মিডিয়া-আইটেম: নবম-শিশু (3 এন) {
মার্জিন-ডান: 0;
}
}
মিডিয়া প্রশ্ন তৈরি করার সময়, সর্বদা এই জাতীয় উত্তরাধিকার সংক্রান্ত বিষয়ে সচেতন হন।
06. শুধু প্রস্থ নয়
মিডিয়া ক্যোয়ারী সম্পর্কে কেবল প্রস্থের দিক থেকে নয়, অন্যান্য ভেরিয়েবলগুলি সম্পর্কেও ভাবা গুরুত্বপূর্ণ। উদাহরণস্বরূপ, আমাদের মিডিয়া আইটেম পৃষ্ঠার ভিডিওটি ভিউপোর্টের উচ্চতা হ্রাস পেলে আংশিকভাবে লুকানো থাকে। আমাদের প্রযুক্তি রয়েছে:
.মিডিয়া-অবজেক্ট-মোড়ক {
প্যাডিং-নীচে: 56.25%;
প্রস্থ: 100%;
উচ্চতা: 0;
অবস্থান: আপেক্ষিক;
}
@ মিডিয়া স্ক্রিন এবং (সর্বাধিক উচ্চতা: 35 এম) এবং (ওরিয়েন্টেশন: ল্যান্ডস্কেপ) {/ * 560px * /
.মিডিয়া-অবজেক্ট-মোড়ক {
প্রস্থ: 60%;
প্যাডিং-নীচে: 33.75%;
}
}
এমনকি এই আচরণকে আরও সূক্ষ্ম করার জন্য আমি একটি ওরিয়েন্টেশন কোয়েরিও অন্তর্ভুক্ত করেছি।
আমরা আমাদের ডিজাইনের অন্যান্য অংশগুলির জন্য একই জাতীয় দৃষ্টিভঙ্গিটি অনুসরণ করতে পারি, শিরোনামের বৃহত সংস্করণে অদলবদল করতে এবং স্থান উপলব্ধ হয়ে যাওয়ার পরে নেভিগেশন লিঙ্কগুলি পৃষ্ঠার শীর্ষে সরিয়ে নিয়ে যেতে পারি।
- আমাদের প্রতিক্রিয়াশীল হোমপৃষ্ঠা দেখুন
- আমাদের প্রতিক্রিয়াশীল মিডিয়া আইটেম পৃষ্ঠা দেখুন
এবং সেখানে আমরা এটা আছে! আমরা একটি প্রতিক্রিয়াশীল ওয়েবসাইট তৈরি করেছি - এবং একটি দিন ছাড়াই! ভাল, বেশ না। নমনীয় বিন্যাস, চিত্র এবং মিডিয়া ক্যোয়ারী কেবল প্রতিক্রিয়াশীল নকশা প্রক্রিয়া শুরু হয়।
আগামীকাল: এই টিউটোরিয়ালটির চূড়ান্ত অংশে, আমরা প্রতিক্রিয়াশীল ওয়েব ডিজাইনের বাইরে চলে যাব এবং আমরা কীভাবে সত্যিকারের প্রতিক্রিয়াশীল ওয়েবসাইটগুলি তৈরি করতে পারি তা দেখুন।
পল ইংল্যান্ডের ব্রাইটনে অবস্থিত একটি ইন্টারেক্টিভ ডিজাইনার। ওয়েবে স্থানীয় যে সাধারণ অথচ আকর্ষক ইন্টারফেসগুলি তৈরি করেন তিনি তখন সবচেয়ে সুখী।


